
一覧で使い方と一緒に確認できると良いのですが...

・アフィンガーを検討されている
・アフィンガーをダウンロードしたけど、まだ全然使いこなせていない人
そんな方々のトラブルや困りごとの解消になる記事になるかと思います!
本記事の内容
- タグ機能の「会話ふきだし・ランキング・レイアウト」の呼び出し方が分かる
- 実際のプレビューが画像付きで分かる
- 各装飾の中からお気に入りを見つけられる
僕はブログを始めた2年前、アフィンガーを購入して「いざ!ブログを書くぞ!」とテンションでいましたが、実際の記事作成に入る手前で、時間を浪費してしまいました...
そんなブログ初心者の方でブログ迷子にならないようなお手伝いができれば。という思いで、アフィンガーの使い方の記事を書きました。
記事作成に時間を充てられるよう、答えはこの記事から見つけてください!
会話ふきだし

でもなんだか難しそう...


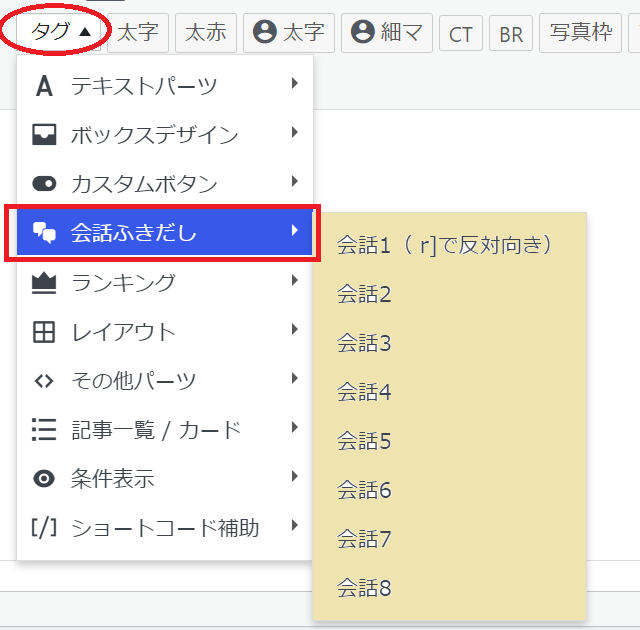
タグ > 会話ふきだし を開く

▲【会話ふきだし】の呼び出し方▲




▲【会話ふきだし】実際のプレビュー▲




▲【会話ふきだし(反対向き)】実際のプレビュー▲
ふきだしの向きを変える場合は、下記のように「半角スペース+r」を入力すれば簡単に設定できます。
html [st-kaiwa3 r]ここにテキストを入れます[/st-kaiwa3]
とても簡単だったのではないでしょうか!

ランキング
つづいて、ランキングについてです。
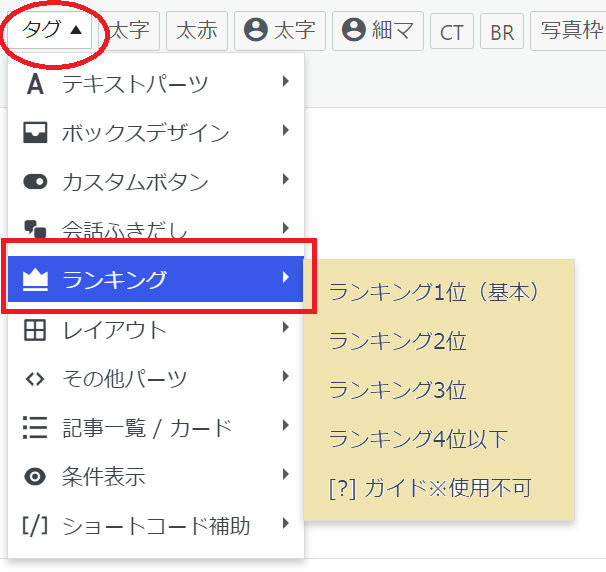
タグ > ランキング を開く

▲【ランキング】の呼び出し方▲
では、プレビューをみてみましょう。
ランキング1位(ここにテキストを入れます)
▲【ランキング1位(基本)】実際のプレビュー▲
ランキング2位(ここにテキストを入れます)
▲【ランキング2位】実際のプレビュー▲
ランキング3位(ここにテキストを入れます)
▲【ランキング3位】実際のプレビュー▲
ランキング4位以下(ここにテキストを入れます)
▲【ランキング4位以下】実際のプレビュー▲

レイアウト
つづいて、レイアウトです。
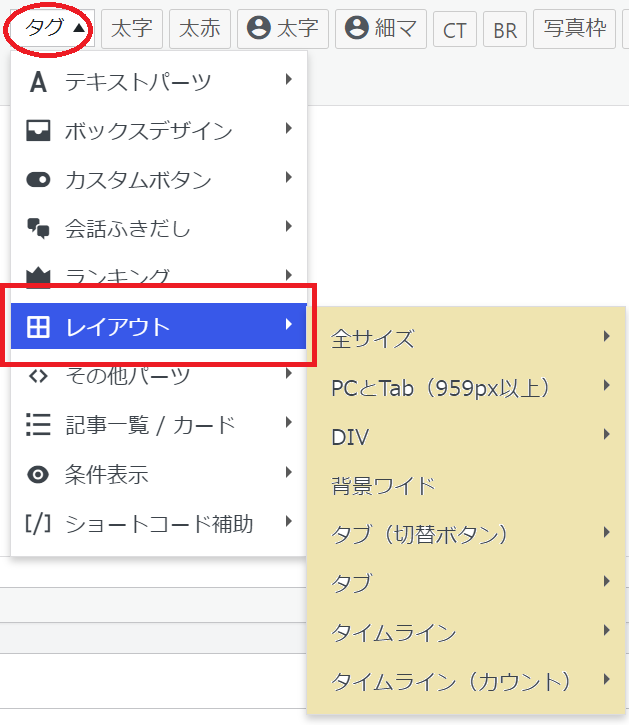
タグ > レイアウト を開く

▲【レイアウト】の呼び出し方▲
ではレイアウト内の各装飾を見ていきましょう。
全サイズ
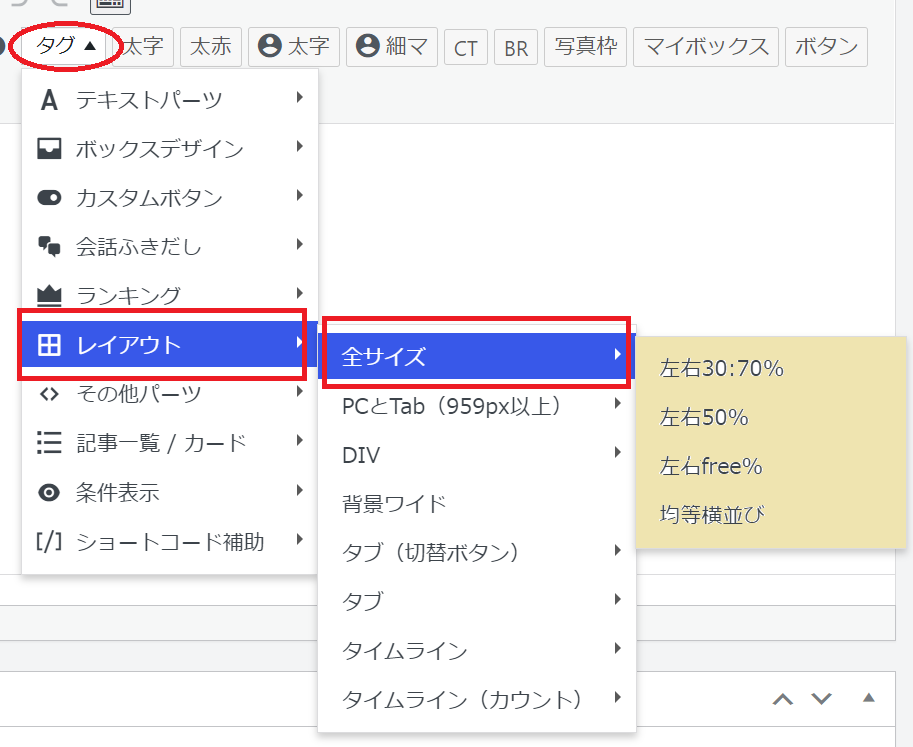
タグ > レイアウト > 全サイズ を開く

▲【全サイズ】の呼び出し方▲
左右30:70%
ここにテキストを入れます
ここにテキストを入れます
ここにテキストを入れます
▲【左右30:70%】の実際のプレビュー▲
注)プレビューの見やすさをプラスしています(ボックスデザインの【しかく(枠のみ)】)
呼び出し方:タグ機能 > ボックスデザイン > マイボックス > 【しかく(枠のみ)】をクリック
左右50%
ここにテキストを入れます
ここにテキストを入れます
▲【左右50%】の実際のプレビュー▲
注)プレビューの見やすさをプラスしています(ボックスデザインの【しかく(枠のみ)】)
呼び出し方:タグ機能 > ボックスデザイン > マイボックス > 【しかく(枠のみ)】をクリック
左右free%
ここにテキストを入れます
ここにテキストを入れます
▲【左右free%】の実際のプレビュー▲
注)プレビューの見やすさをプラスしています(ボックスデザインの【しかく(枠のみ)】)
呼び出し方:タグ機能 > ボックスデザイン > マイボックス > 【しかく(枠のみ)】をクリック
均等横並び
- ①ここにテキストを入れます
- ②ここにテキストを入れます
- ③ここにテキストを入れます
- ④ここにテキストを入れます
▲【均等横並び】の実際のプレビュー▲
注)プレビューの見やすさをプラスしています(ボックスデザインの【しかく(枠のみ)】)
呼び出し方:タグ機能 > ボックスデザイン > マイボックス > 【しかく(枠のみ)】をクリック
ポイント
プレビューでは4つの横並びですが、希望の数に合わせて均等に分けられるのが魅力です。
PCとTab(959px以上)
つづいて、PCとTabです。
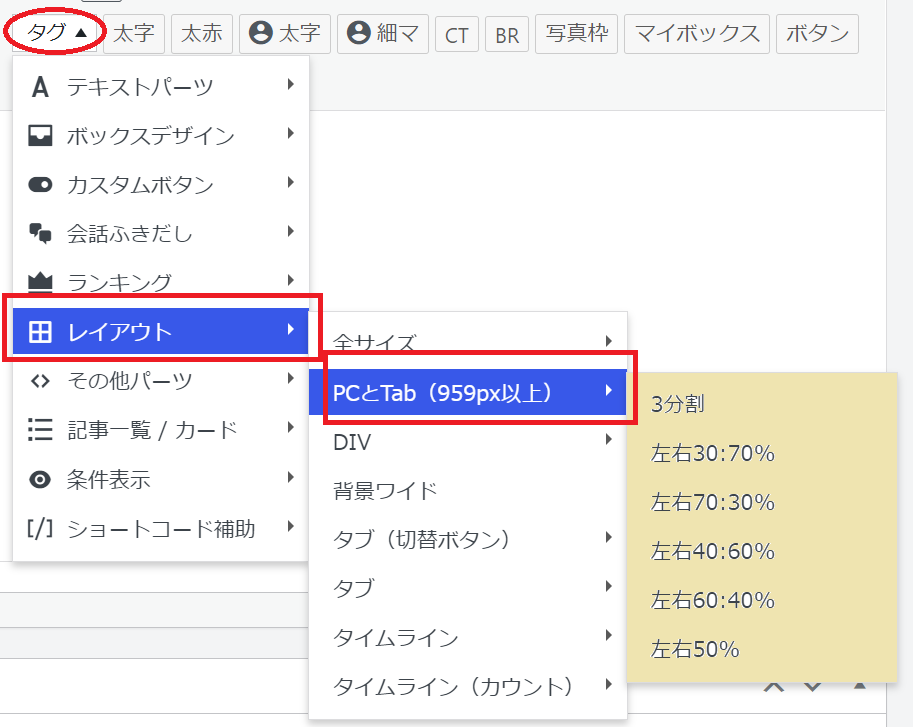
タグ > レイアウト > PCとTab(959px以上)を開く

▲【PCとTab(959px以上)】の呼び出し方▲
3分割
ここにテキストを入れます
ここにテキストを入れます
ここにテキストを入れます
▲【3分割】の実際のプレビュー▲
注)プレビューの見やすさをプラスしています(ボックスデザインの【しかく(枠のみ)】)
呼び出し方:タグ機能 > ボックスデザイン > マイボックス > 【しかく(枠のみ)】をクリック
左右30:70%
ここにテキストを入れます
ここにテキストを入れます
▲【左右30:70%】の実際のプレビュー▲
注)プレビューの見やすさをプラスしています(ボックスデザインの【しかく(枠のみ)】)
呼び出し方:タグ機能 > ボックスデザイン > マイボックス > 【しかく(枠のみ)】をクリック
左右70:30%
ここにテキストを入れます
ここにテキストを入れます
※スマホ(599px以下)ではこちらが上になります
▲【左右70:30%】の実際のプレビュー▲
注)プレビューの見やすさをプラスしています(ボックスデザインの【しかく(枠のみ)】)
呼び出し方:タグ機能 > ボックスデザイン > マイボックス > 【しかく(枠のみ)】をクリック
左右40:60%
ここにテキストを入れます
ここにテキストを入れます
▲【左右40:60%】の実際のプレビュー▲
注)プレビューの見やすさをプラスしています(ボックスデザインの【しかく(枠のみ)】)
呼び出し方:タグ機能 > ボックスデザイン > マイボックス > 【しかく(枠のみ)】をクリック
左右60:40%
ここにテキストを入れます
ここにテキストを入れます
※スマホ(599px以下)ではこちらが上になります
▲【左右60:40%】の実際のプレビュー▲
注)プレビューの見やすさをプラスしています(ボックスデザインの【しかく(枠のみ)】)
呼び出し方:タグ機能 > ボックスデザイン > マイボックス > 【しかく(枠のみ)】をクリック
左右50%
ここにテキストを入れます
ここにテキストを入れます
▲【左右50%】の実際のプレビュー▲
注)プレビューの見やすさをプラスしています(ボックスデザインの【しかく(枠のみ)】)
呼び出し方:タグ機能 > ボックスデザイン > マイボックス > 【しかく(枠のみ)】をクリック
DIV
つづいて、DIVです。
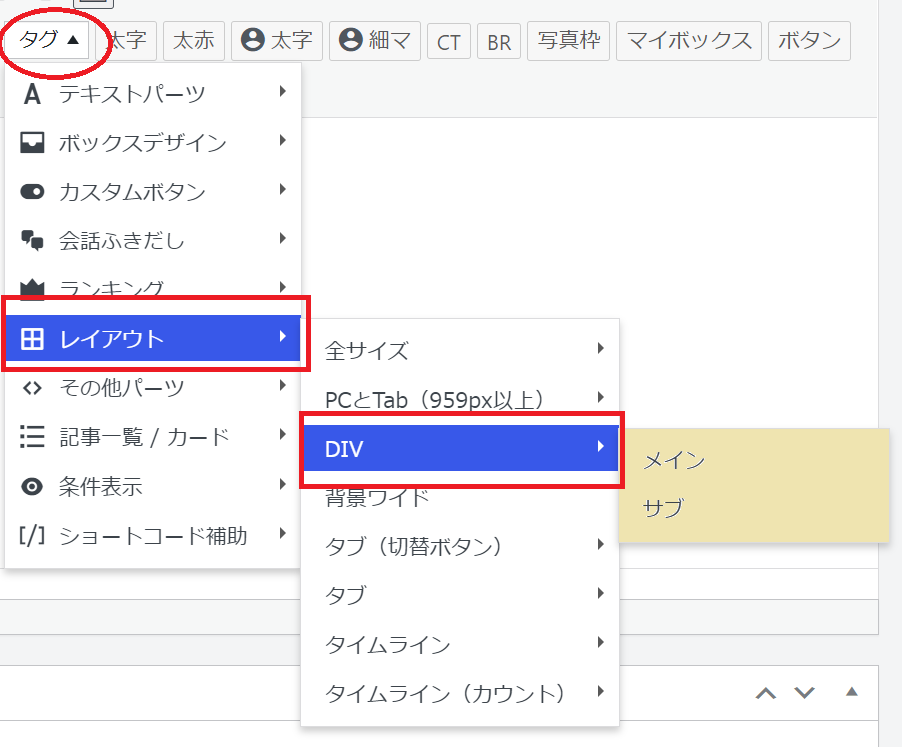
タグ > レイアウト > DIV を開く

▲【DIV】の呼び出し方▲
メイン
ここにテキストを入れます
▲【メイン】の実際のプレビュー▲
サブ
ここにテキストを入れます
▲【サブ】の実際のプレビュー▲
背景ワイド
つづいて、背景ワイドです。
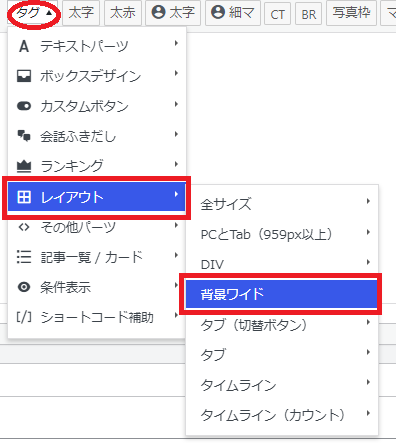
タグ > レイアウト > 背景ワイド を開く

▲【背景ワイド】の呼び出し方▲
ここにテキストを入れます
▲【背景ワイド】の実際のプレビュー▲
タブ(切替ボタン)
つづいて、タブ(切替ボタン)です。
タグ > レイアウト > タブ(切替ボタン) を開く
.png)
▲【タブ(切替ボタン)】の呼び出し方▲
2つ
タブ1のコンテンツ
タブ2のコンテンツ
▲【2つ】の実際のプレビュー▲
3つ
タブ1のコンテンツ
タブ2のコンテンツ
タブ3のコンテンツ
▲【3つ】の実際のプレビュー▲
4つ
タブ1のコンテンツ
タブ2のコンテンツ
タブ3のコンテンツ
タブ4のコンテンツ
▲【4つ】の実際のプレビュー▲
タブ
つづいて、タブです。
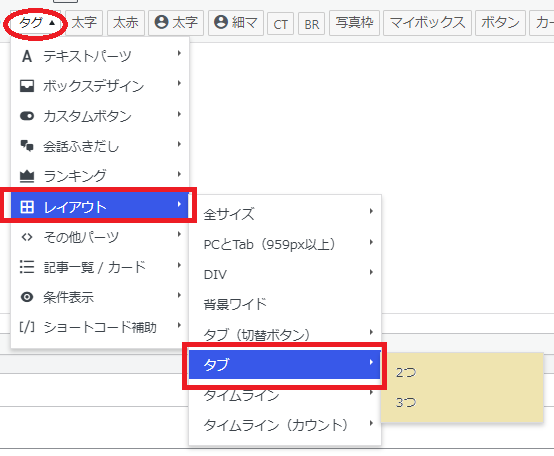
タグ > レイアウト > タブ を開く

▲【タブ】の呼び出し方▲
2つ
タブ1のコンテンツ
タブ2のコンテンツ
▲【2つ】の実際のプレビュー▲
3つ
タブ1のコンテンツ
タブ2のコンテンツ
タブ3のコンテンツ
▲【3つ】の実際のプレビュー▲
タイムライン
つづいて、タイムラインです。
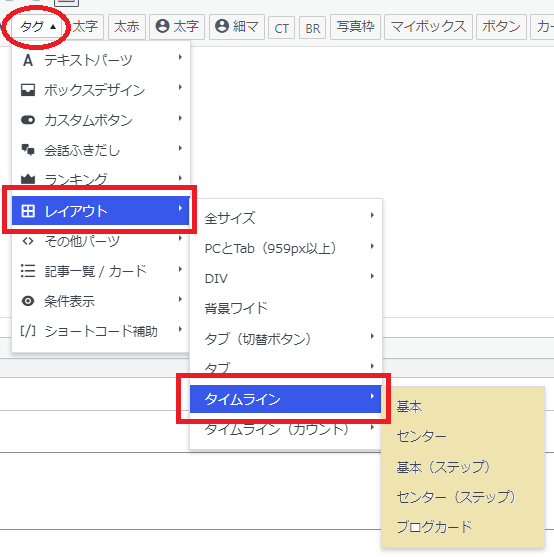
タグ > レイアウト > タイムライン を開く

▲【タイムライン】の呼び出し方▲
基本
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
▲【基本】の実際のプレビュー▲
センター
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
▲【センター】の実際のプレビュー▲
基本(ステップ)
step.1
ここにコンテンツ
step.2
ここにコンテンツ
step.3
ここにコンテンツ
▲【基本(基本ステップ)】の実際のプレビュー▲
センター(ステップ)
step.1
ここにコンテンツ
step.2
ここにコンテンツ
step.3
ここにコンテンツ
▲【センター(ステップ)】の実際のプレビュー▲
ブログカード
▲【ブログカード】の実際のプレビュー▲
タイムライン(カウント)
つづいて、タイムライン(カウント)です。
タグ > レイアウト > タイムライン(カウント) を開く
.png)
▲【タイムライン(カウント)】の呼び出し方▲
基本
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
▲【基本】の実際のプレビュー▲
センター
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
▲【センター】の実際のプレビュー▲
ブログカード
▲【ブログカード】の実際のプレビュー▲
まとめ | アフィンガー6 記事装飾方法(会話ふきだし・ランキング・レイアウト)を解説

いかがでしたか?
本記事では、「アフィンガー6の記事装飾(会話ふきだし・ランキング・レイアウト)の呼び出し方とプレビュー」を解説しました。
記事のまとめ
- アフィンガー6タグ機能を一覧からの呼び出し方法
- 実際のプレビュー画像

他にアフィンガーの装飾機能の記事もあります。
ご興味あれば、見てみて下さい。