
時間も限られているので自分にピッタリな機能をいち早く見つけたいです!

ブログ初心者の皆さんに多い悩みかもしれません。
この記事ではそんな悩みを解決します。
本記事の内容
- タグ機能の「カスタムボタン」の呼び出し方が分かる
- 実際のプレビューが画像付きで分かる
- カスタムボタンの中からお気に入りを見つけられる
僕はドキドキしながら、ブログを始めた2年前、アフィンガーも購入して「いざ!ブログを書こう!」とテンションで模索しましたが、自分の欲しい答えがなかなか見つからず…
そんなブログ初心者の方のお役に立てれば。という思いで、アフィンガーの使い方の記事を書きました。
この記事でそんなアフィンガー迷子の方が一歩前に進められるきっかけになれば幸いです。
目次
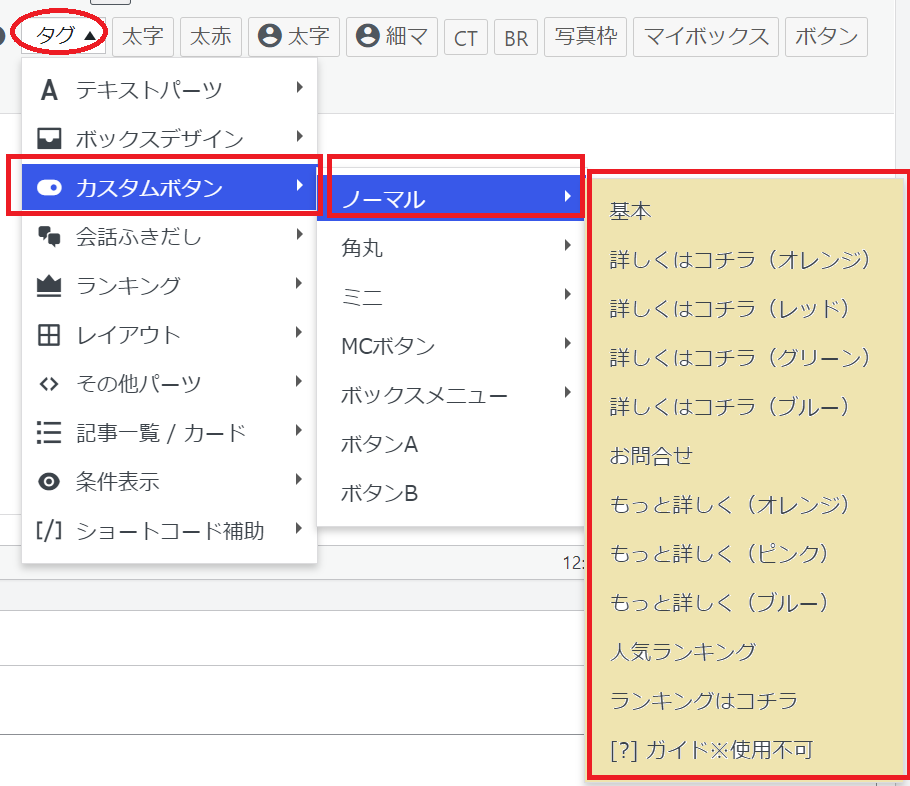
カスタムボタン→ノーマル
カスタムボタンの「ノーマル」について図解入りで解説します。

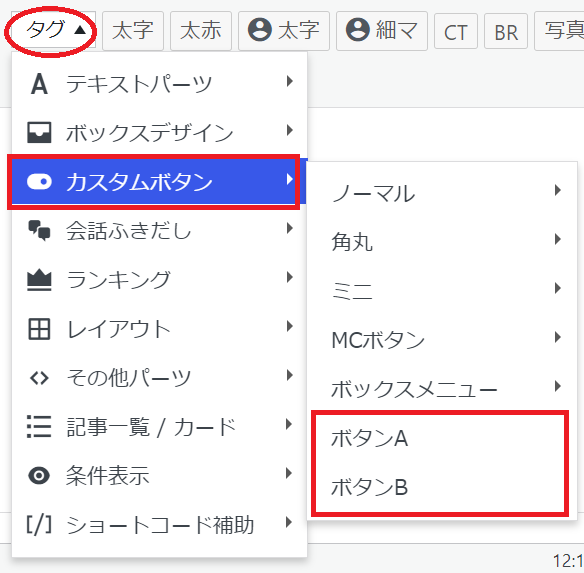
▲【カスタムボタン→ノーマル】の呼び出し方▲
ここからは呼び出し方は省略しますが、「ノーマル内」からお気に入りを見つけてください!

基本
▲【基本】実際のプレビュー▲
詳しくはコチラ(オレンジ、グリーン、レッド、ブルー)
各色のプレビューを見てみましょう。
▲【詳しくはコチラ(オレンジ)】実際のプレビュー▲
▲【詳しくはコチラ(レッド)】実際のプレビュー▲
▲【詳しくはコチラ(グリーン)】実際のプレビュー▲
▲【詳しくはコチラ(ブルー)】実際のプレビュー▲
お問合せ
お問合せのプレビューを見てみましょう。

▲【お問合せ】実際のプレビュー▲
rikuパパがマスタマイズしてみました。
色味とテキストを修正してみました。
▲カスタマイズ【お問合せ】実際のプレビュー▲
カスタムしたサンプル用のソースコードです。
実際に挿入するとサンプルと同じように表示されます。
html
[st-mybutton url="https://kzai-ww-lifestyle.com/contact-form/" title="管理人にメールする" rel="" webicon="st-svg-envelope" target="_blank" color="#fff" bgcolor="#ff93c9" bgcolor_top="#ffb2d8" bordercolor="#ffc6e2" borderwidth="" borderradius="20" fontsize="200" fontweight="" width="90" webicon_after=""" shadow="#ff7fbf" ref="" beacon=""]
▲カスタマイズ用コード▲
カスタマイズ用に作成したコードの意味も解説します。
| コード | 意味 | カスタマイズ例(修正なしの項目は空欄) |
| st-mybutton url="https://xxxxxxx" | 問い合わせ先のURLを張り付ける(任意のページでも可) | st-mybutton url="https://kzai-ww-lifestyle.com/contact-form/" |
| title="xxxxxx" | タイトル | title="管理人にメールする" |
| rel="xxxxx" | リンクに「nofollow」を付与することができます | |
| target="xxxxx" | リンク先を「新しいタブで開く」かどうかの設定 (空欄:開かない、"_blank":新しいタブで開く) |
target="_blank" |
| color="xxxxxx" | タイトルとロゴの色指定 | |
| bgcolor="xxxxx" | 背景の下半分の色指定 | bgcolor="#ff93c9" |
| bgcolor_top="xxxxx" | 背景の上半分の色指定 | bgcolor_top="#ffb2d8" |
| bordercolor="xxxxx" | 枠線の色指定 | bordercolor="#ffc6e2" |
| borderwidth="xx" | 枠線の太さ指定 ※「px」の単位で入力 | |
| borderradius="xx" | 枠の四隅の丸み指定 ※数値が大きいほど丸くなる | borderradius="20" |
| fontsize="xx" | タイトルのフォントサイズ指定 (%で数値のみ表記) | fontsize="200" |
| width="xx" | 横幅サイズを指定 (%で数値のみ表記) | |
| webicon_after=""" | タイトルの右側(末尾に)アイコンを表示する | |
| shadow="xxxxx" | 動く影の色指定 | shadow="#ff7fbf" |
| ref="xx" | カスタムボタンが光る演出を指定(on/空欄にて) | ref="" |
もっと詳しく(オレンジ、ピンク、ブルー)
もっと詳しくのプレビューを見てみましょう。

▲【もっと詳しく(オレンジ)】実際のプレビュー▲
▲【もっと詳しく(ピンク)】実際のプレビュー▲
▲【もっと詳しく(ブルー)】実際のプレビュー▲
人気ランキング
▲【人気ランキング】実際のプレビュー▲
ランキングはコチラ
▲【ランキングはコチラ】実際のプレビュー▲
カスタムボタン→角丸
カスタムボタン内にある「角丸」について図解入りで解説します。
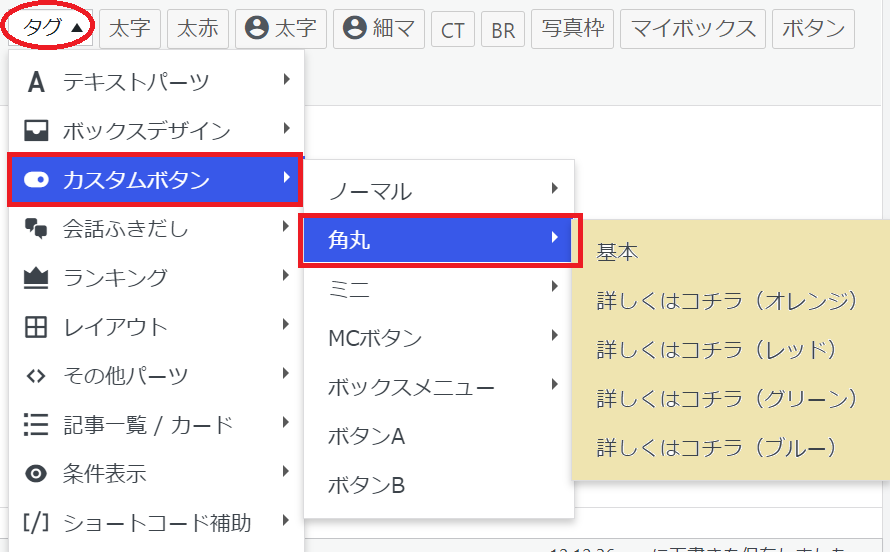
まずは呼び出し方についてはこちらを確認ください。

▲【カスタムボタン→角丸】の呼び出し方▲
それでは、各装飾のプレビューを見てみましょう。
基本
▲【基本】実際のプレビュー▲
詳しくはコチラ(オレンジ、レッド、グリーン、ブルー)
▲【詳しくはコチラ(オレンジ)】実際のプレビュー▲
▲【詳しくはコチラ(レッド)】実際のプレビュー▲
▲【詳しくはコチラ(グリーン)】実際のプレビュー▲
▲【詳しくはコチラ(ブルー)】実際のプレビュー▲
カスタムボタン→ミニ
カスタムボタン内にある「ミニ」について図解入りで解説します。
まずは呼び出し方についてはこちらを確認ください。

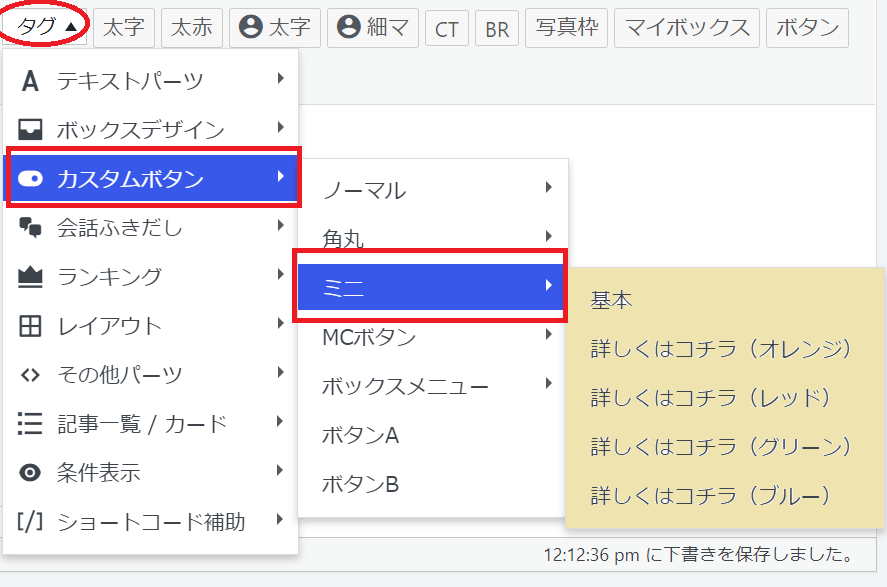
▲【カスタムボタン→ミニ】の呼び出し方▲
それでは、各装飾のプレビューを見てみましょう。
基本
ボタン(ここでテキストを修正できます)
▲【基本】実際のプレビュー▲
詳しくはコチラ(オレンジ、レッド、グリーン、ブルー)
詳しくはコチラ(ここでテキストを修正できます)
▲【詳しくはコチラ(オレンジ)】実際のプレビュー▲
詳しくはコチラ(ここでテキストを修正できます)
▲【詳しくはコチラ(レッド)】実際のプレビュー▲
詳しくはコチラ(ここでテキストを修正できます)
▲【詳しくはコチラ(グリーン)】実際のプレビュー▲
詳しくはコチラ(ここでテキストを修正できます)
▲【詳しくはコチラ(ブルー)】実際のプレビュー▲
カスタムボタン→MCボタン
カスタムボタン内にある「MCボタン」について図解入りで解説します。
まずは呼び出し方についてはこちらを確認ください。

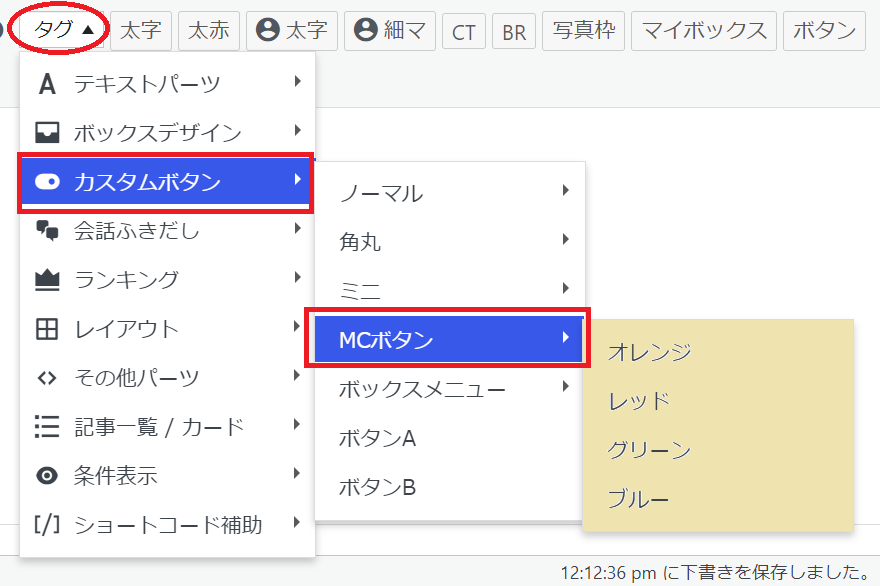
▲【カスタムボタン→MCボタン】の呼び出し方▲
それでは、各装飾のプレビューを見てみましょう。
▲【オレンジ】実際のプレビュー▲
▲【レッド】実際のプレビュー▲
▲【グリーン】実際のプレビュー▲
▲【ブルー】実際のプレビュー▲
カスタムボタン→ボックスメニュー
カスタムボタン内にある「ボックスメニュー」について図解入りで解説します。
まずは呼び出し方についてはこちらを確認ください。

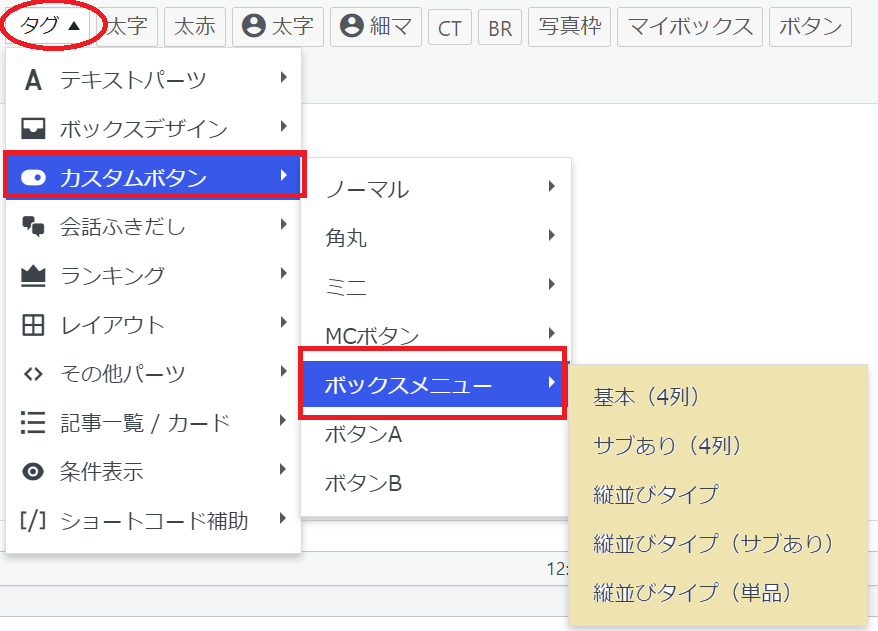
▲【カスタムボタン→ボックスメニュー】の呼び出し方▲
それでは、各装飾のプレビューを見てみましょう。
基本(4列)
▲【基本(4列)】実際のプレビュー▲
サブあり(4列)
-
メニューA(ここでテキストを修正できます)
サブテキスト(ここでテキストを修正できます)
-
メニューB(ここでテキストを修正できます)
サブテキスト(ここでテキストを修正できます)
-
メニューC(ここでテキストを修正できます)
サブテキスト(ここでテキストを修正できます)
-
メニューD(ここでテキストを修正できます)
サブテキスト(ここでテキストを修正できます)
▲【サブあり(4列)】実際のプレビュー▲
縦並びタイプ
▲【縦並びタイプ】実際のプレビュー▲
縦並びタイプ(サブあり)
-
メニューA(ここでテキストを修正できます)
サブテキスト(ここでテキストを修正できます)
-
メニューB(ここでテキストを修正できます)
サブテキスト(ここでテキストを修正できます)
-
メニューC(ここでテキストを修正できます)
サブテキスト(ここでテキストを修正できます)
-
メニューD(ここでテキストを修正できます)
サブテキスト(ここでテキストを修正できます)
▲【縦並びタイプ(サブあり)】実際のプレビュー▲
縦並びタイプ(単品)
▲【縦並びタイプ(単品)】実際のプレビュー▲
カスタムボタン→ボタンA
カスタムボタン内にある「ボタンA、ボタンB」について図解入りで解説します。
まずは呼び出し方についてはこちらを確認ください。

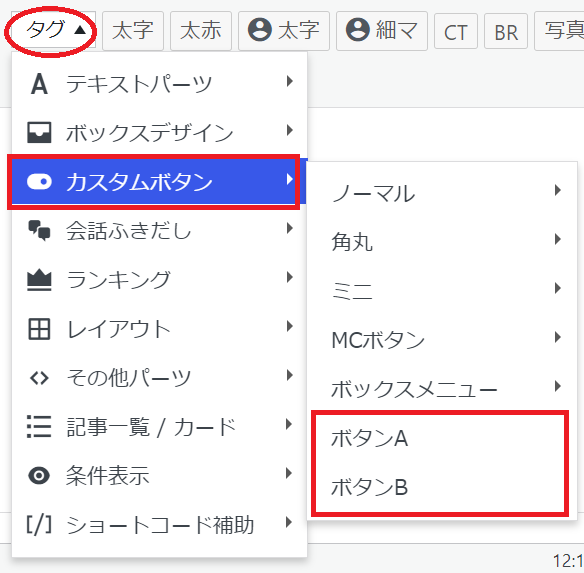
▲【カスタムボタン→ボタンA】の呼び出し方▲
それでは、プレビューを見てみましょう。
▲【ボタンA】実際のプレビュー▲
カスタムボタン→ボタンB
カスタムボタン内にある「ボタンB」について図解入りで解説します。
まずは呼び出し方についてはこちらを確認ください。

▲【カスタムボタン→ボタンB】の呼び出し方▲
それでは、プレビューを見てみましょう。
▲【ボタンB】実際のプレビュー▲
まとめ | アフィンガー6 記事装飾方法(カスタムボタン)を解説

いかがでしたか?
本記事では、「アフィンガー6の記事装飾(カスタムボタン)の呼び出し方とプレビュー」を解説しました。
記事のまとめ
- アフィンガー6タグ機能「カスタムボタン」の一覧からの呼び出し方
- 実際のプレビュー画像

他にアフィンガーの装飾機能の記事もあります。
ご興味あれば、見てみて下さい。