
図解を見ながら覚えたい!時短でブログ更新していきたいです…
この記事でどこにどんな機能があるのか?を一目で確認できます!

こんな悩みを解決します。
本記事の内容
- タグ機能の「ボックスデザイン」の呼び出し方が分かる
- 実際のプレビューが画像付きで分かる
- ボックスデザインの中からお気に入りを見つけられる
難しそうなイメージのあるアフィンガー6の装飾機能ですが、アフィンガーを使ったブログ歴2年のrikuパパが画像付きで解説します。
本記事で「お気に入り」を見つけて、最短でブログ作成に必要な装飾機能を呼び出すことができるようになります。
タイムパフォーマンス(タイパ)の向上に繋がります!
目次
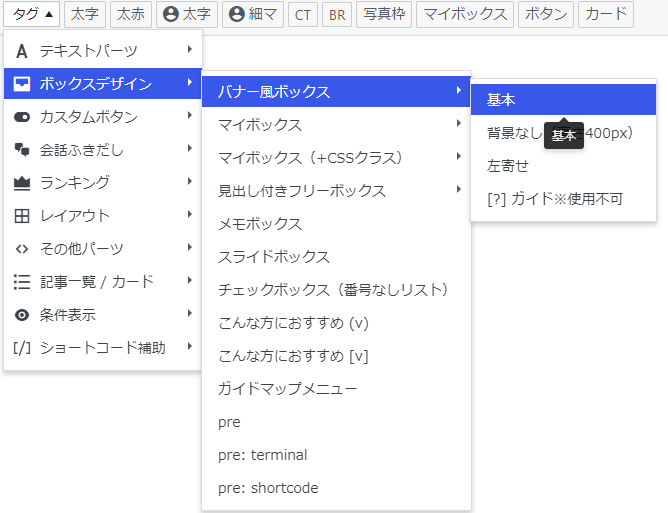
バナー風ボックス
バナー風ボックスについて図解入りで解説します。
基本

▲【基本】の出し方▲
タイトル
ここにはテキストを入れます
▲実際のプレビュー▲
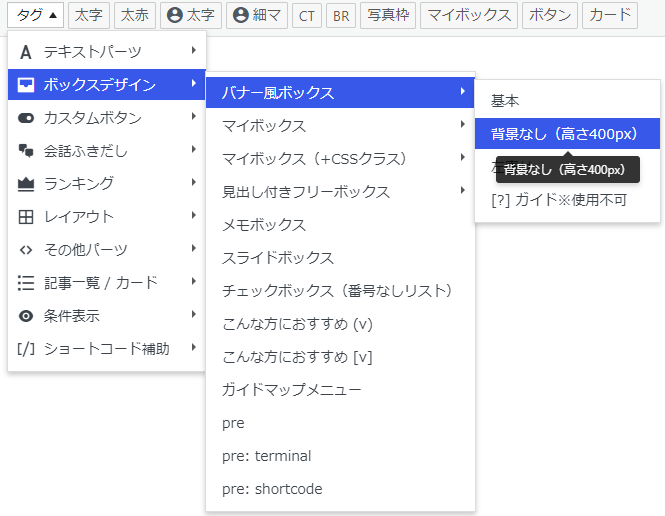
背景なし(高さ400px)

▲【背景なし(高さ400px)】の出し方▲
タイトル
ここにはテキストを入れます
▲実際のプレビュー▲
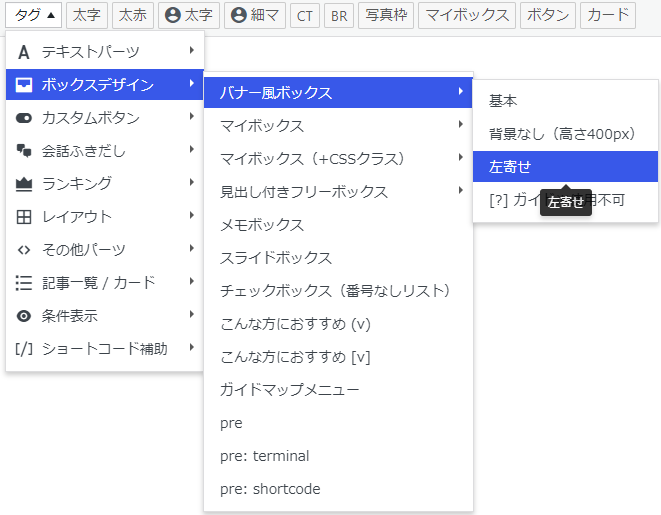
左寄せ

▲【左寄せ】の出し方▲
タイトル
ここにはテキストを入れます
▲実際のプレビュー▲
マイボックス
マイボックスについて図解入りで解説します。
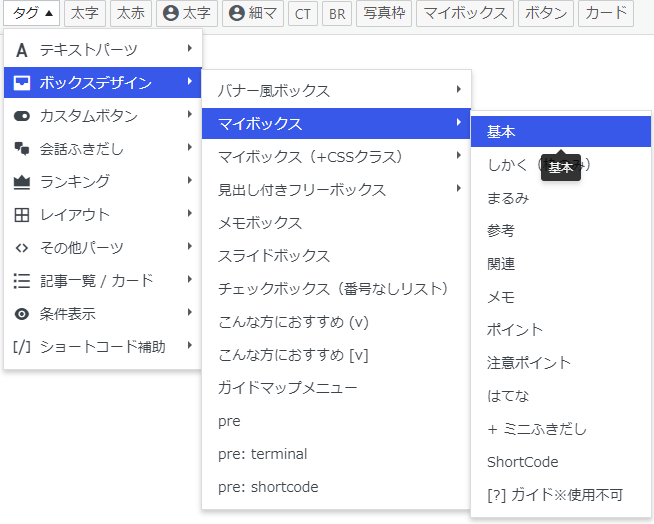
基本

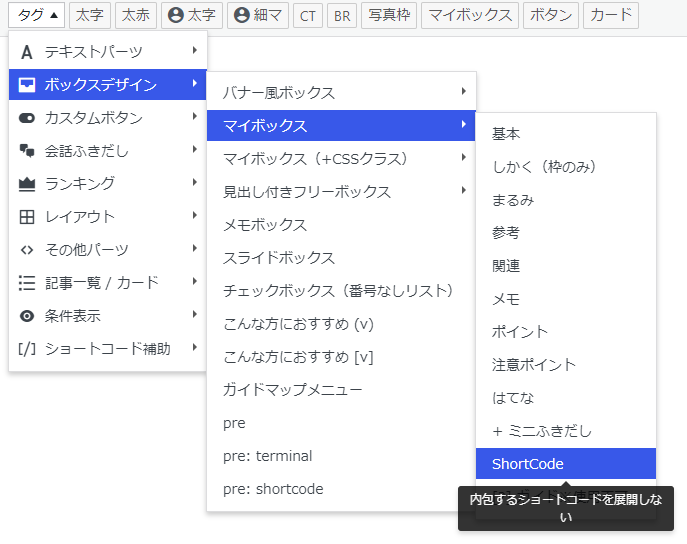
▲【基本】の出し方▲
ポイント
ここにはテキストを入れます
▲実際のプレビュー▲
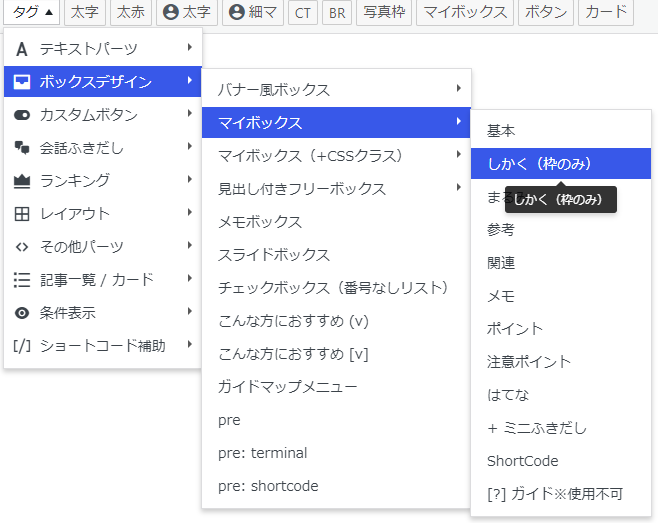
しかく(枠のみ)

▲【しかく(枠のみ)】の出し方▲
ここにはテキストを入れます
▲実際のプレビュー▲
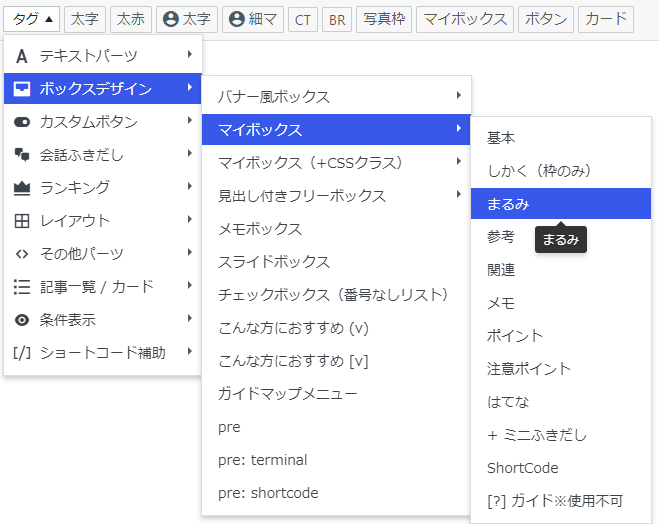
まるみ

▲【まるみ】の出し方▲
ここにはテキストを入れます
▲実際のプレビュー▲
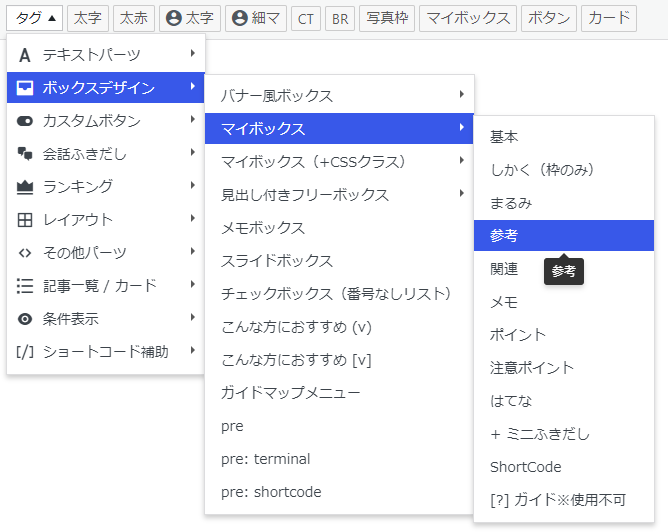
参考

▲【参考】の出し方▲
参考
ここにはテキストを入れます
▲実際のプレビュー▲
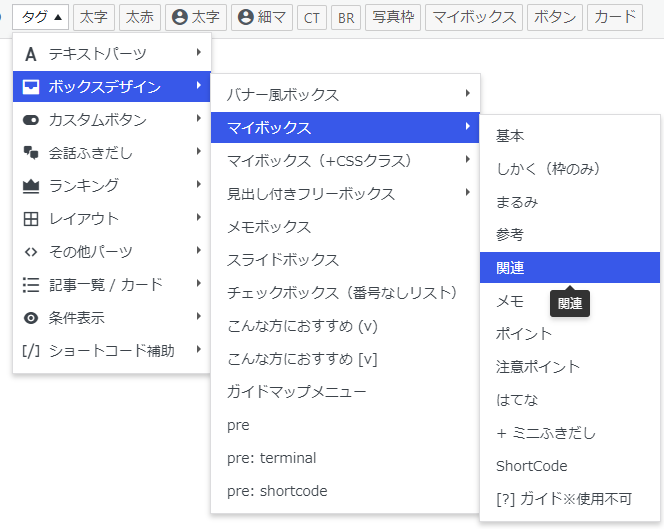
関連

▲【関連】の出し方▲
関連
ここにはテキストを入れます
▲実際のプレビュー▲
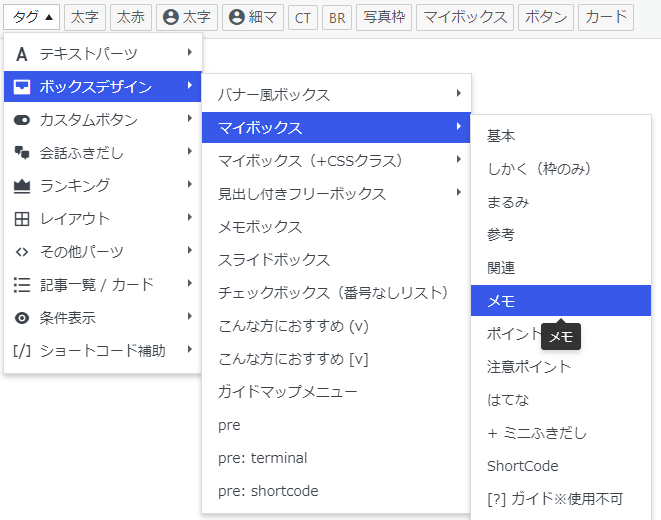
メモ

▲【メモ】の出し方▲
メモ
ここにはテキストを入れます
▲実際のプレビュー▲
ポイント

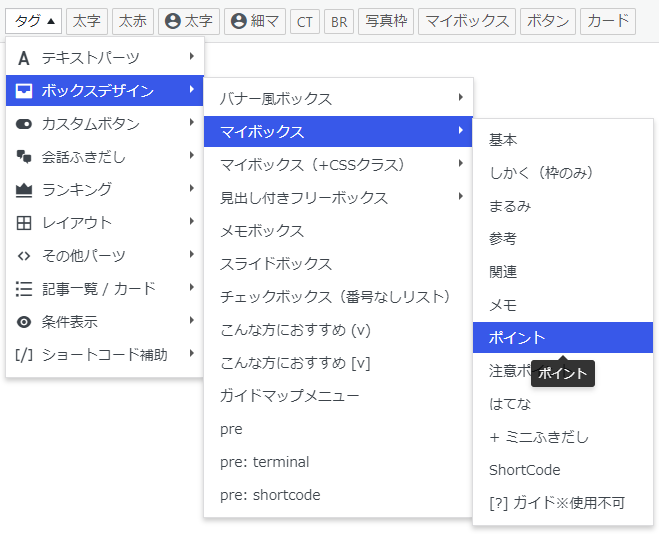
▲【ポイント】の出し方▲
ポイント
ここにはテキストを入れます
▲実際のプレビュー▲
注意ポイント

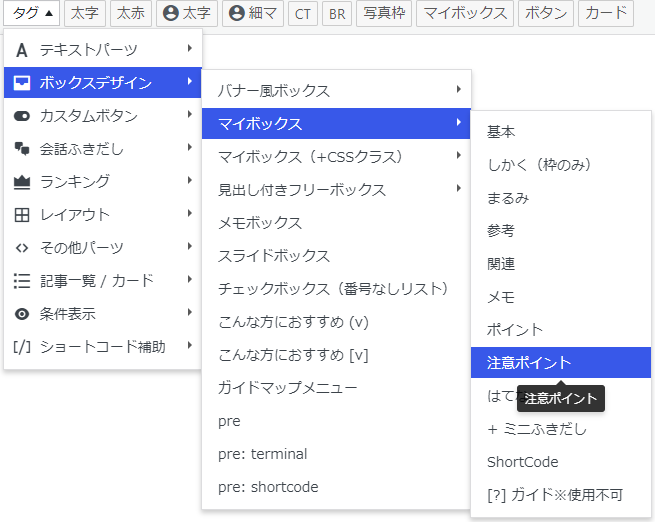
▲【注意ポイント】の出し方▲
注意ポイント
ここにはテキストを入れます
▲実際のプレビュー▲
はてな

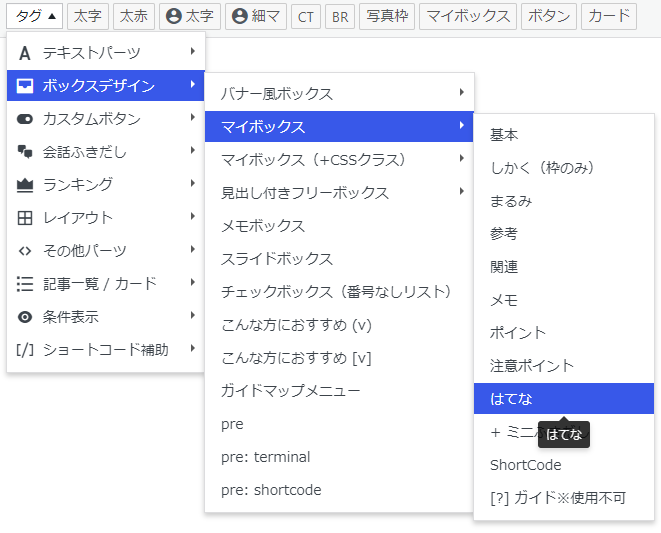
▲【はてな】の出し方▲
はてな
ここにはテキストを入れます
▲実際のプレビュー▲
+ミニふきだし

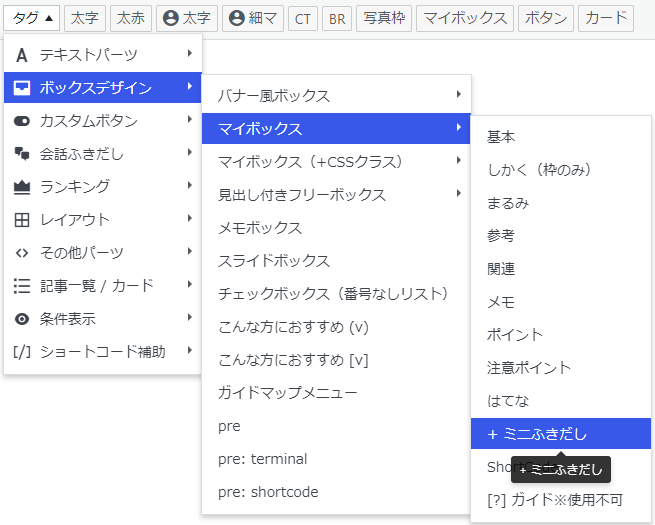
▲【ミニふきだし】の出し方▲
ふきだしテキスト
ここにはテキストを入れます
▲実際のプレビュー▲
ShortCode

▲【ShortCode】の出し方▲
ここにはテキストを入れます
▲実際のプレビュー▲
マイボックス(+CSSクラス)
マイボックス(+CSSクラス)について図解入りで解説します。
メモ

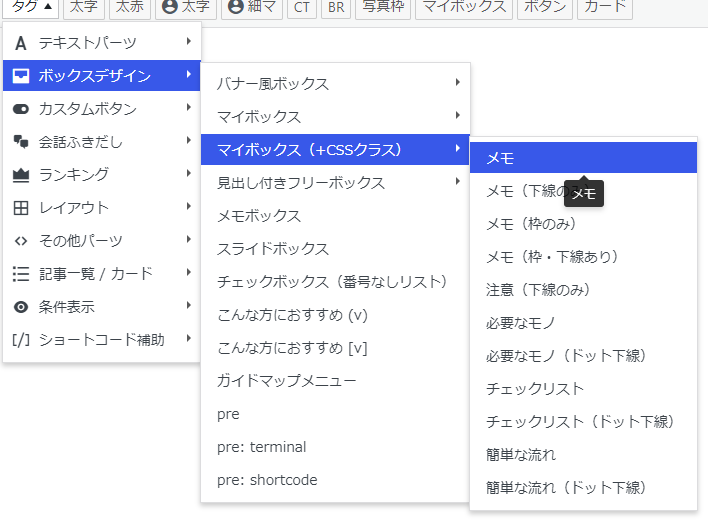
▲【メモ】の出し方▲
メモ
ここにはテキストを入れます
▲実際のプレビュー▲
メモ(下線のみ)

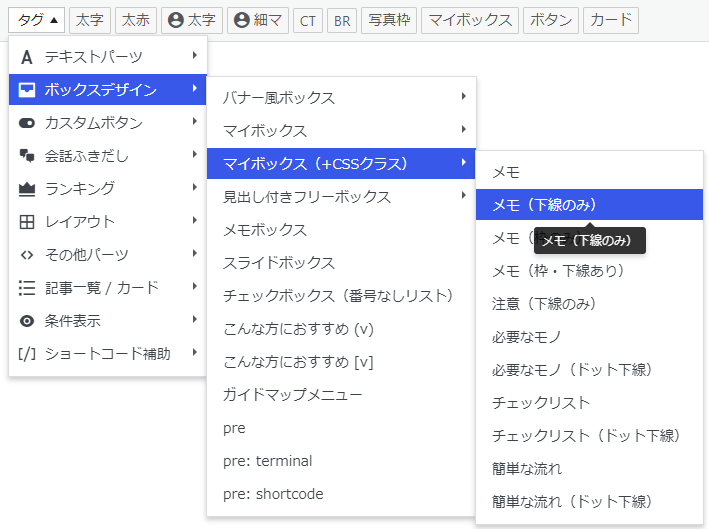
▲【メモ(下線のみ)】の出し方▲
メモ
ここにはテキストを入れます
▲実際のプレビュー▲
メモ(枠のみ)

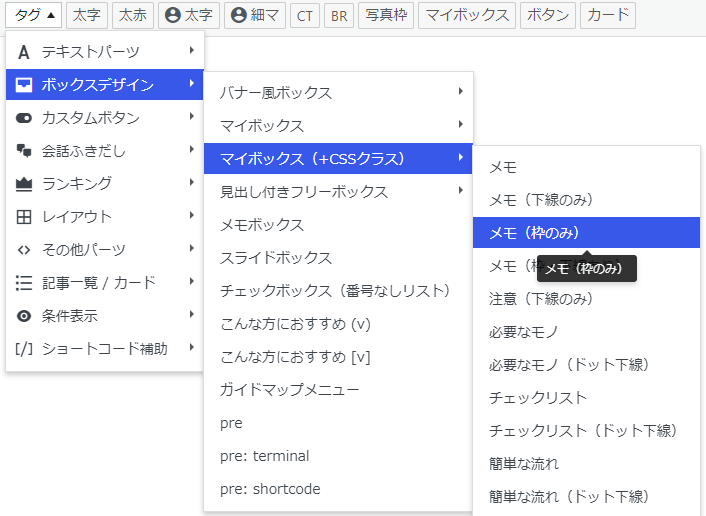
▲【メモ(枠のみ)】の出し方▲
メモ
ここにはテキストを入れます
▲実際のプレビュー▲
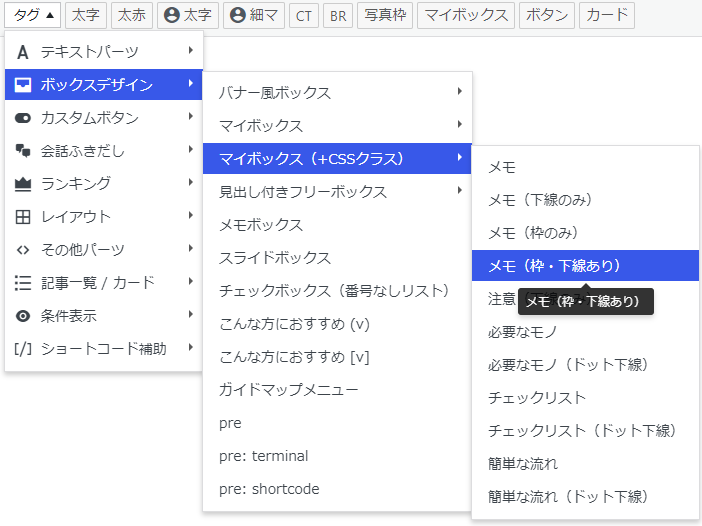
メモ(枠・下線あり)

▲【メモ(枠・下線あり】の出し方▲
メモ
ここにはテキストを入れます
▲実際のプレビュー▲
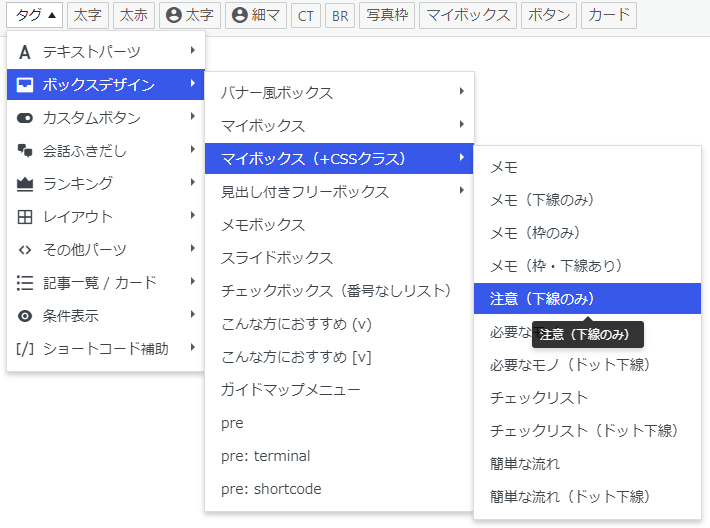
注意(下線のみ)

▲【注意(下線のみ)】の出し方▲
ここに注意
ここにはテキストを入れます
▲実際のプレビュー▲
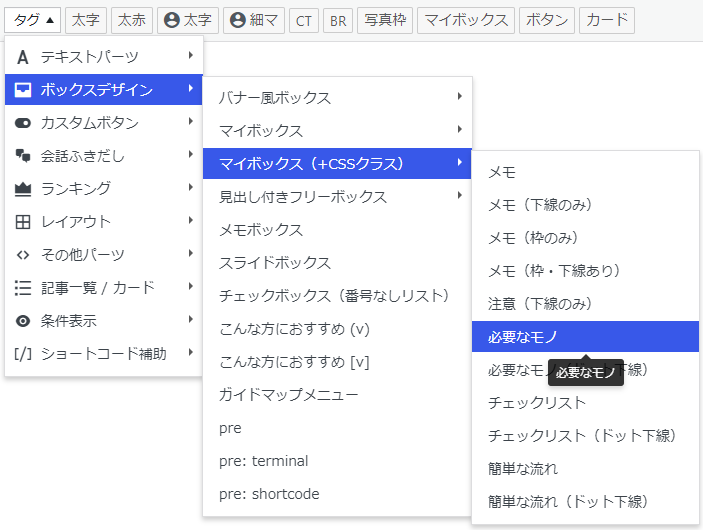
必要なモノ

▲【必要なモノ】の出し方▲
必要なモノ
- ここにはテキストを入れます①
- ここにはテキストを入れます②
- ここにはテキストを入れます③
▲実際のプレビュー▲
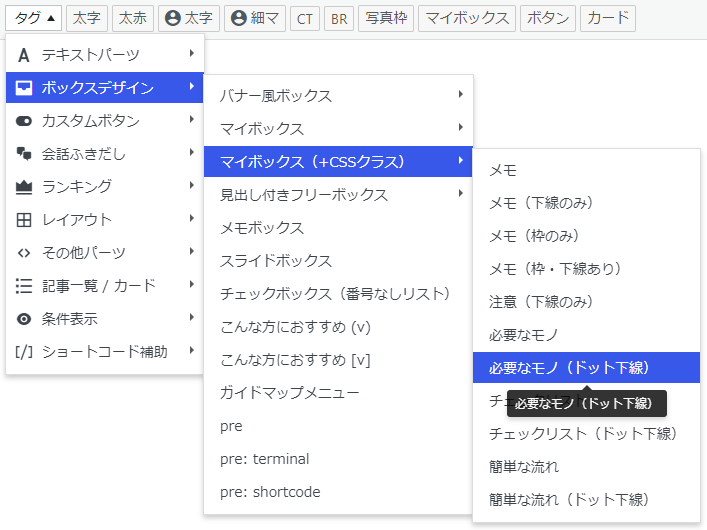
必要なモノ(ドット下線)

▲【必要なモノ(ドット下線)】の出し方▲
必要なモノ
- ここにはテキストを入れます①
- ここにはテキストを入れます②
- ここにはテキストを入れます③
▲実際のプレビュー▲
チェックリスト

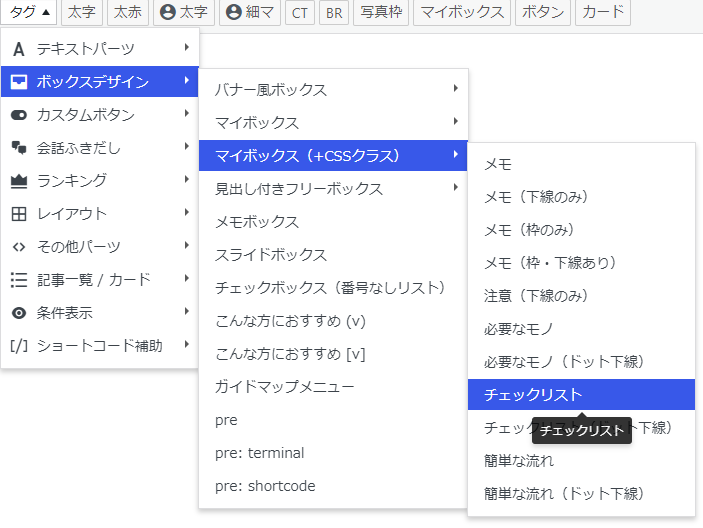
▲【チェックリスト】の出し方▲
チェックリスト
- ここにはテキストを入れます①
- ここにはテキストを入れます②
- ここにはテキストを入れます③
▲実際のプレビュー▲
チェックリスト(ドット下線)

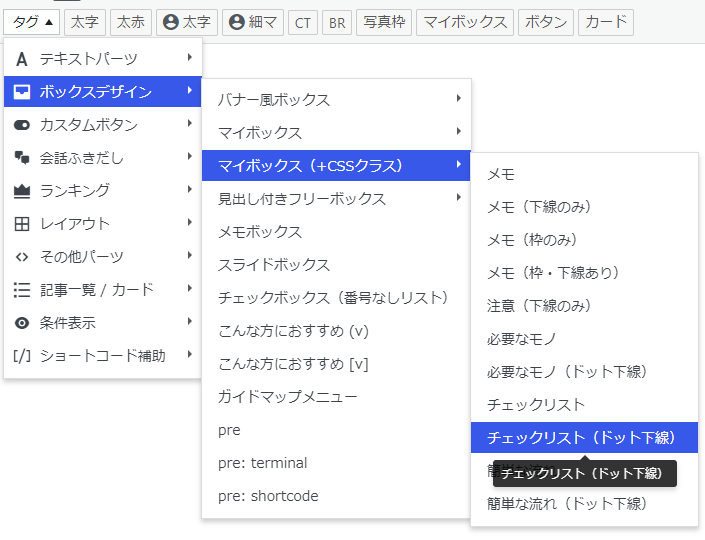
▲【チェックリスト(ドット下線)】の出し方▲
チェックリスト
- ここにはテキストを入れます①
- ここにはテキストを入れます②
- ここにはテキストを入れます③
▲実際のプレビュー▲
簡単な流れ

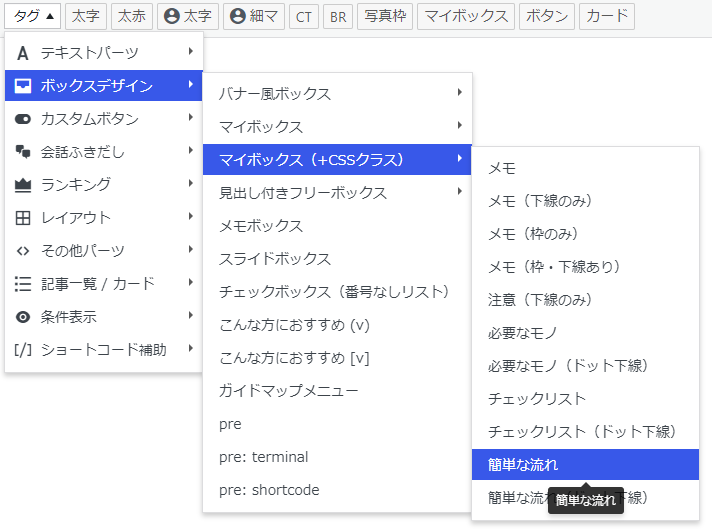
▲【簡単な流れ】の出し方▲
簡単な流れ
- ここにはテキストを入れます①
- ここにはテキストを入れます②
- ここにはテキストを入れます③
▲実際のプレビュー▲
簡単な流れ(ドット下線)

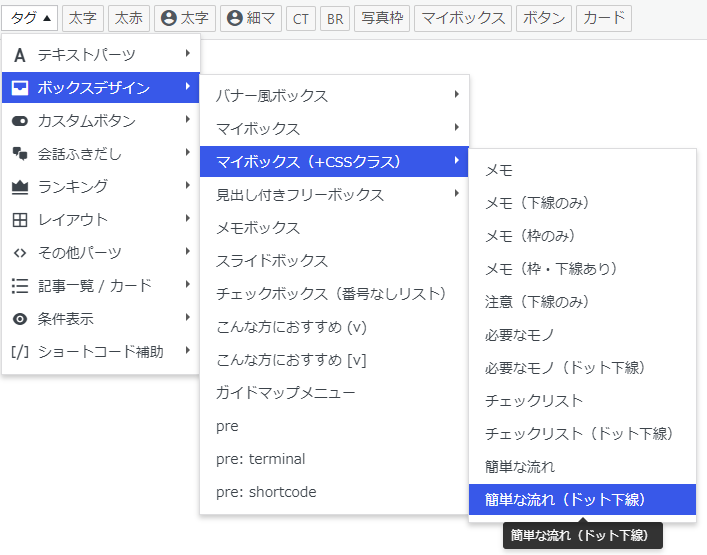
▲【簡単な流れ(ドット下線)】の出し方▲
簡単な流れ
- ここにはテキストを入れます①
- ここにはテキストを入れます②
- ここにはテキストを入れます③
▲実際のプレビュー▲
見出し付きフリーボックス
基本

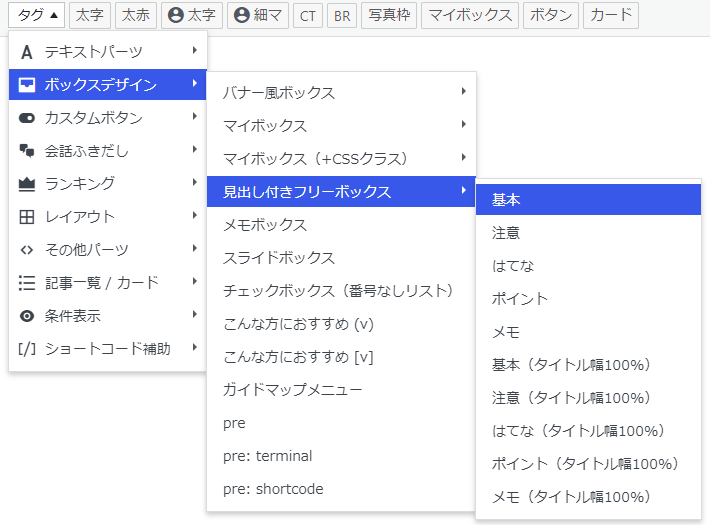
▲【基本】の出し方▲
見出し(全角15文字)
ここにはテキストを入れます
▲実際のプレビュー▲
注意

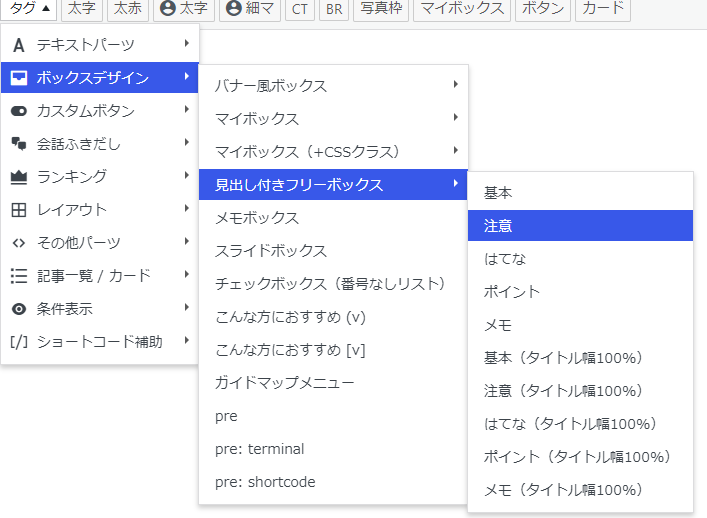
▲【注意】の出し方▲
注意
ここにはテキストを入れます
▲実際のプレビュー▲
はてな

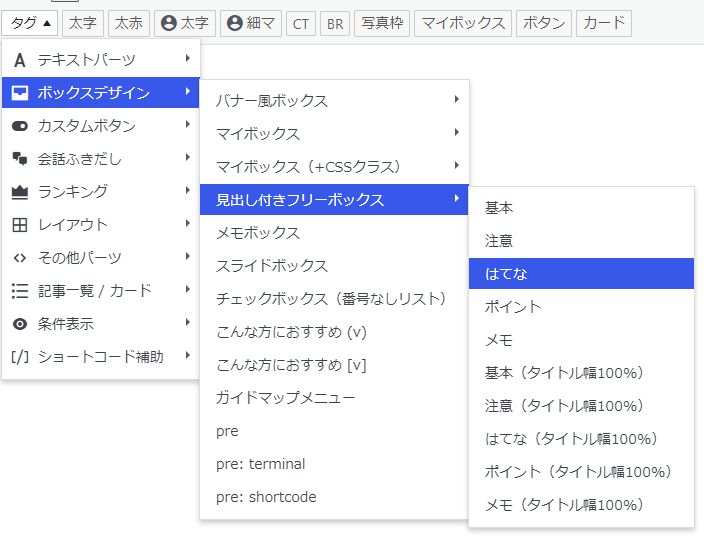
▲【はてな】の出し方▲
はてな
ここにはテキストを入れます
▲実際のプレビュー▲
ポイント

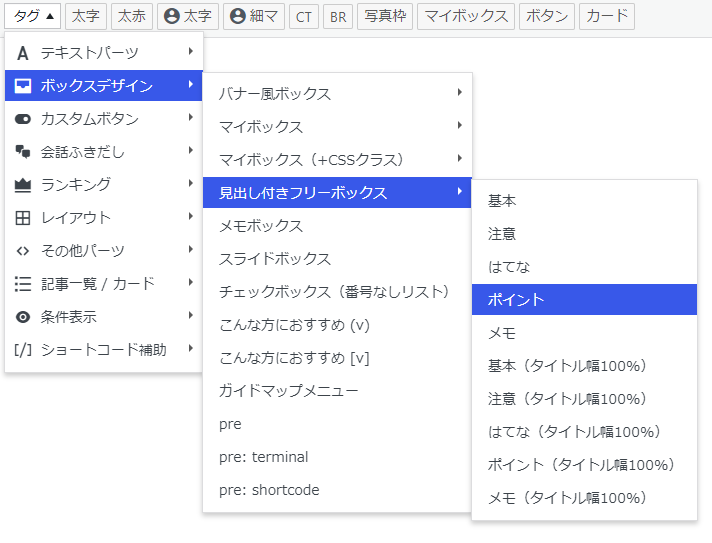
▲【ポイント】の出し方▲
ポイント
ここにはテキストを入れます
▲実際のプレビュー▲
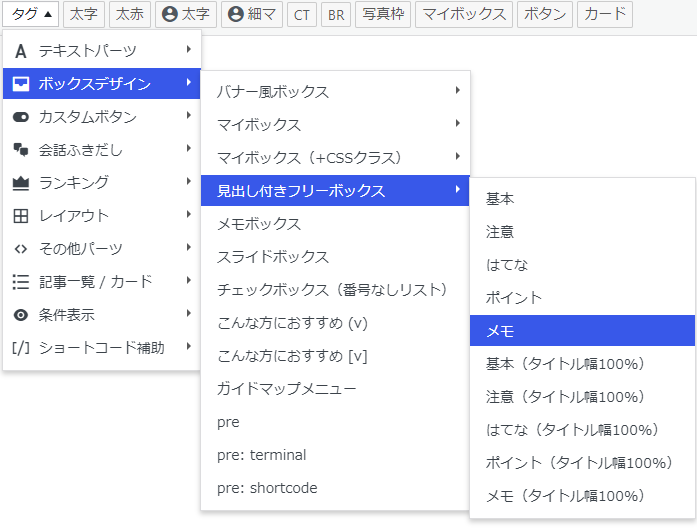
メモ

▲【メモ】の出し方▲
メモ
ここにはテキストを入れます
▲実際のプレビュー▲
基本(タイトル幅100%)

▲【基本(タイトル幅100%)】の出し方▲
見出し(全角15文字)
ここにはテキストを入れます
▲実際のプレビュー▲
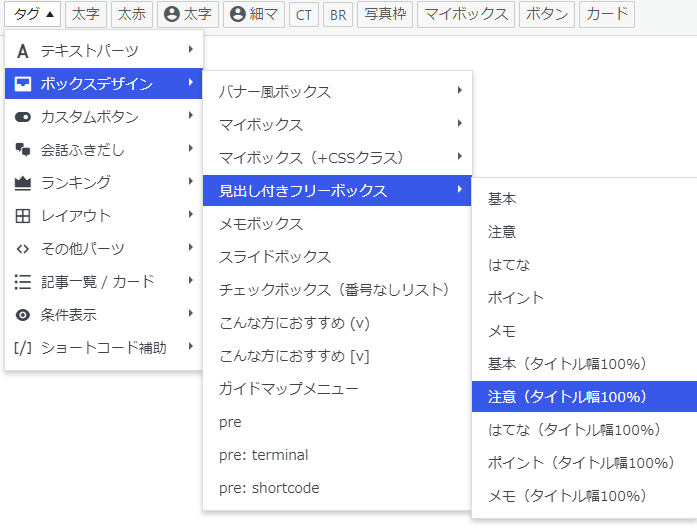
注意(タイトル幅100%)

▲【注意(タイトル幅100%)】の出し方▲
▲実際のプレビュー▲
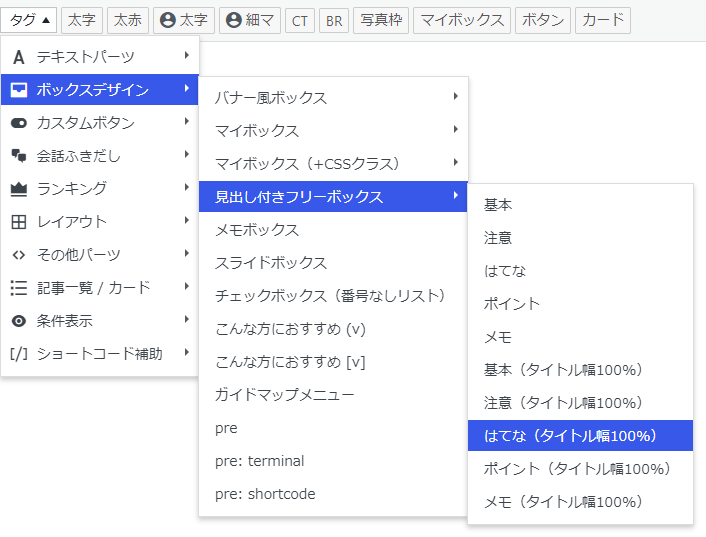
はてな(タイトル幅100%)

▲【はてな(タイトル幅100%)】の出し方▲
▲実際のプレビュー▲
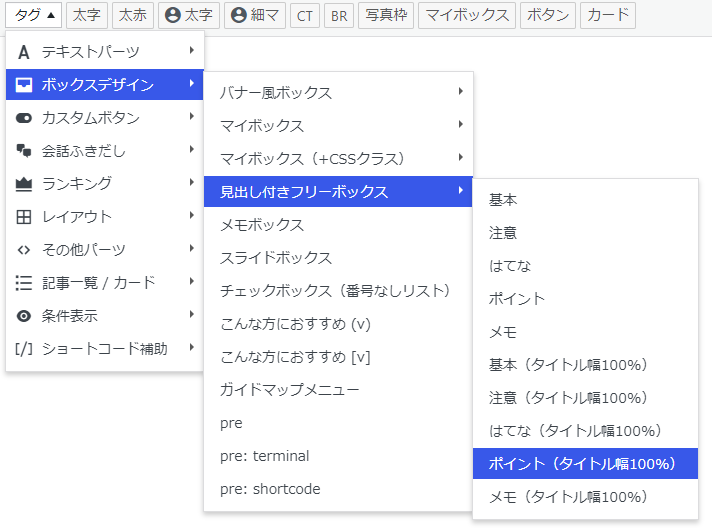
ポイント(タイトル幅100%)

▲【ポイント(タイトル幅100%)】の出し方▲
▲実際のプレビュー▲
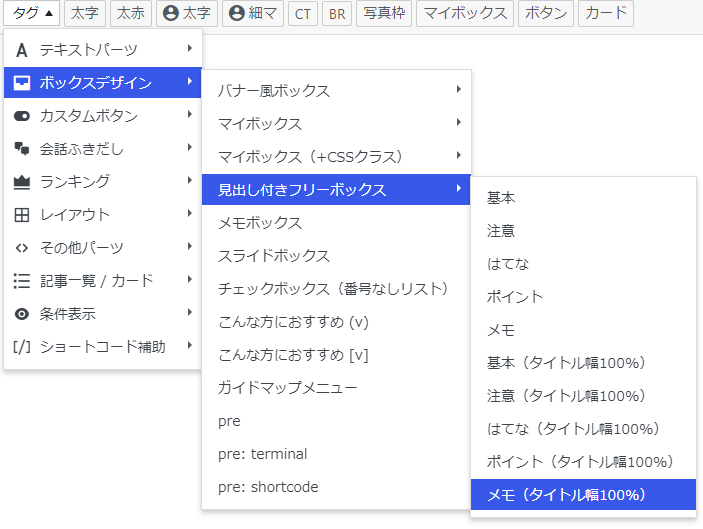
メモ(タイトル幅100%)

▲【メモ(タイトル幅100%)】の出し方▲
▲実際のプレビュー▲
メモボックス
ここでは「メモボックス」について実例付きで解説します。

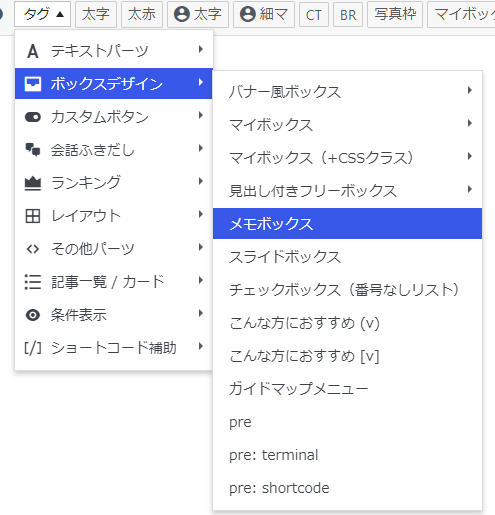
▲【メモボックス】の出し方▲
メモ
ここにはテキストを入れます
▲実際のプレビュー▲
スライドボックス
ここでは「スライドボックス」について実例付きで解説します。

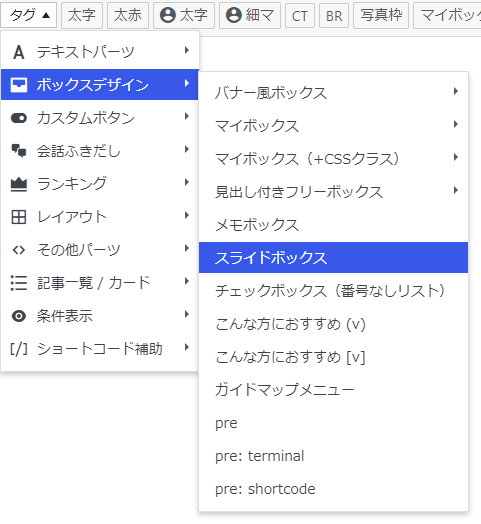
▲【スライドボックス】の出し方▲
▲実際のプレビュー▲
チェックボックス(番号なしリスト)
ここでは「チェックボックス(番号なしリスト)」について実例付きで解説します。

▲【チェックボックス(番号なしリスト)】の出し方▲
▲実際のプレビュー▲
こんな方におすすめ(v)
ここでは「こんな方におすすめ(v)」について実例付きで解説します。

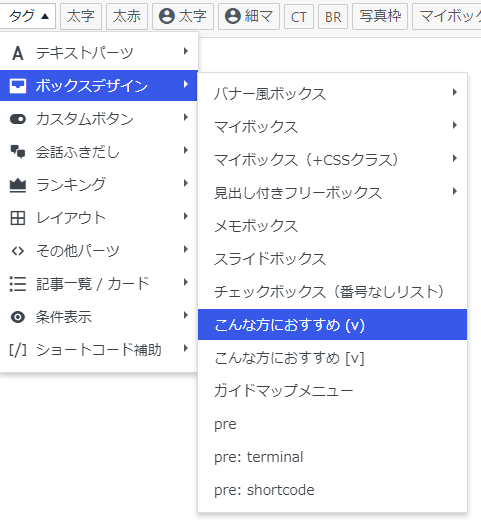
▲【こんな方におすすめ(v)】の出し方▲
こんな方におすすめ
- ここにテキストを入れます
- ここにテキストを入れます
▲実際のプレビュー▲
こんな方におすすめ [v]
ここでは「こんな方におすすめ [v]」について実例付きで解説します。

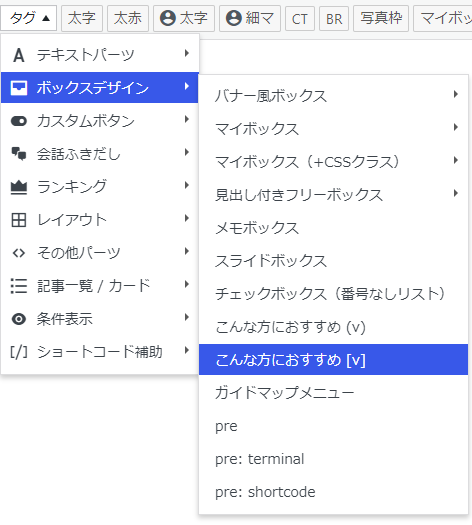
▲【こんな方におすすめ [v]】の出し方▲
こんな方におすすめ
- ここにテキストを入れます
- ここにテキストを入れます
▲実際のプレビュー▲
ガイドマップメニュー
ここでは「ガイドマップメニュー」について実例付きで解説します。

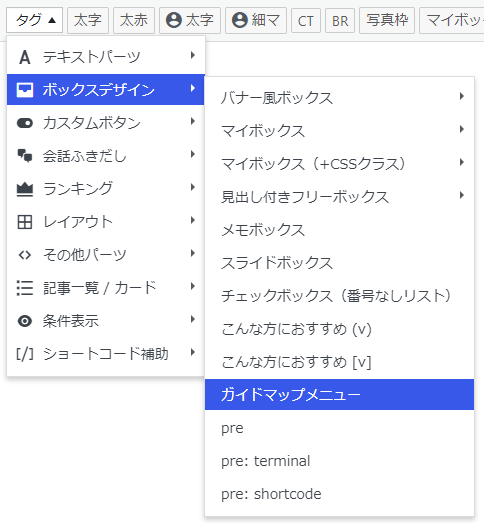
▲【ガイドマップメニュー】の出し方▲
▲実際のプレビュー▲
pre
ここでは「pre」について実例付きで解説します。

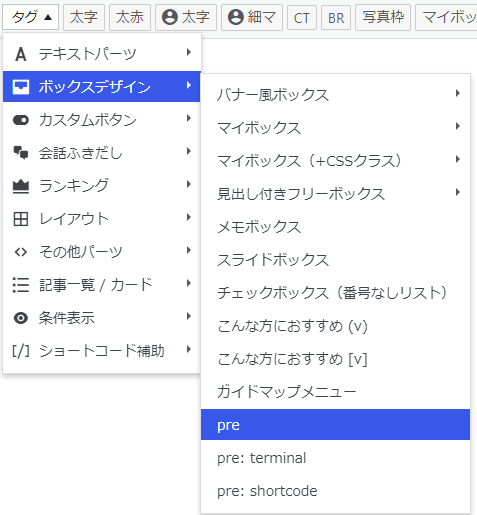
▲【pre】の出し方▲
html
ここにhtmlを入れます
▲実際のプレビュー▲
pre:terminal
ここでは「pre:terminal」について実例付きで解説します。

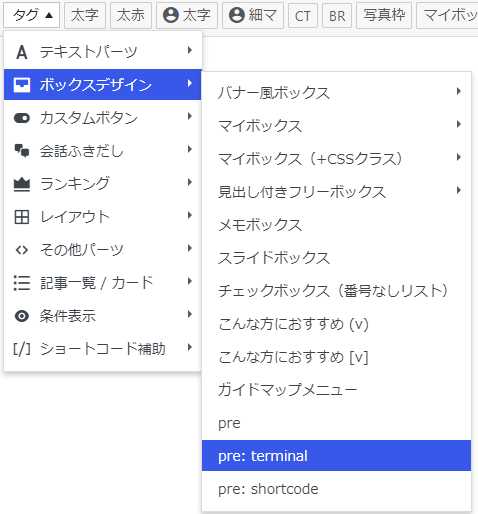
▲【pre:terminal】の出し方▲
command
ここにhtmlを入れます
▲実際のプレビュー▲
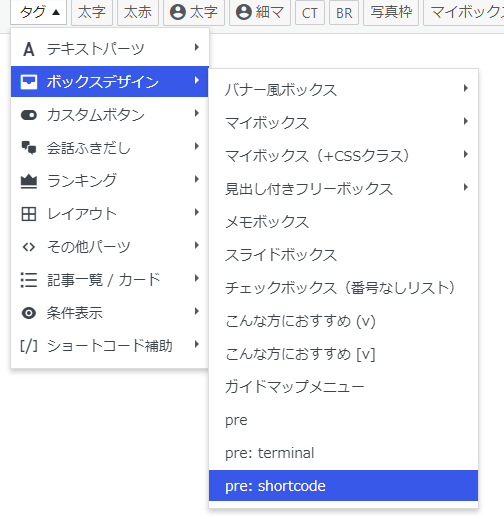
pre:shortcode
ここでは「pre:shortcode」について実例付きで解説します。

▲【pre:shortcode】の出し方▲
shortcode
ここにhtmlを入れます
▲実際のプレビュー▲
まとめ | アフィンガー6 記事装飾方法(ボックスデザイン)を解説

いかがでしたか?
本記事では、「アフィンガー6の記事装飾(ボックスデザイン)の呼び出し方とプレビュー」を解説しました。
記事のまとめ
- アフィンガー6タグ機能「ボックスデザイン」を一覧で呼び出し方
- 実際のプレビュー画像

他にもアフィンガーの装飾機能の記事もあります。
ご興味あれば、見てみて下さい。