

本記事の内容
- タグ機能の「テキストパーツ」の呼び出し方が分かる
- 実際のプレビューが画像付きで分かる
- テキストパーツの中からお気に入りを見つけられる
目次
見出し2 記事の見出しに使います

▲【見出し2】の出し方▲
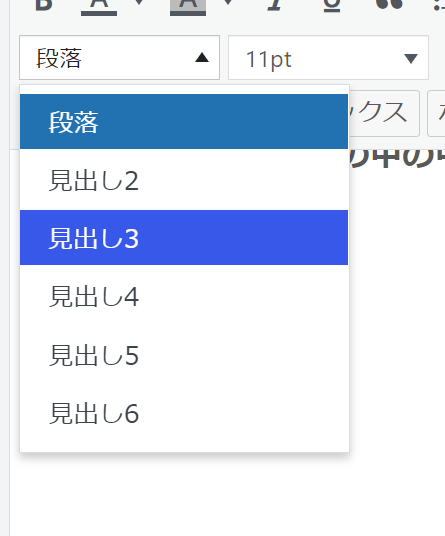
見出し3 見出しの中の中項目

▲【見出し3】の出し方▲
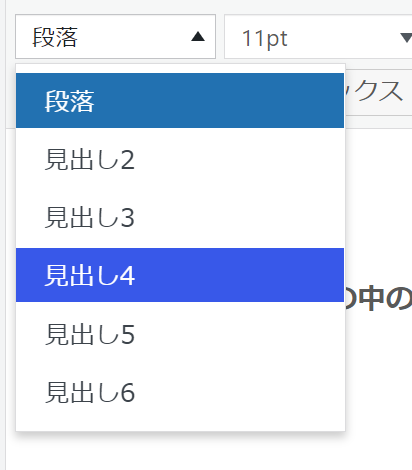
見出し4 見出し3の中の小項目

▲【見出し4】の出し方▲
記事を見やすくするための工夫です。 必ず読み手を意識して記事作成をしていきましょう。
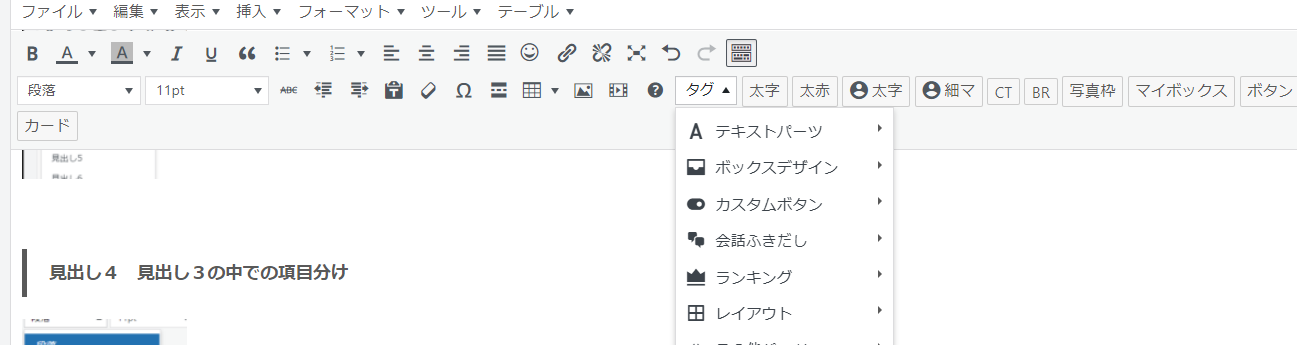
テキストパーツについて
 ここではテキストパーツについて解説します。 メニューバーの「タブ」をクリックすると様々な装飾を選択できます。
ここではテキストパーツについて解説します。 メニューバーの「タブ」をクリックすると様々な装飾を選択できます。
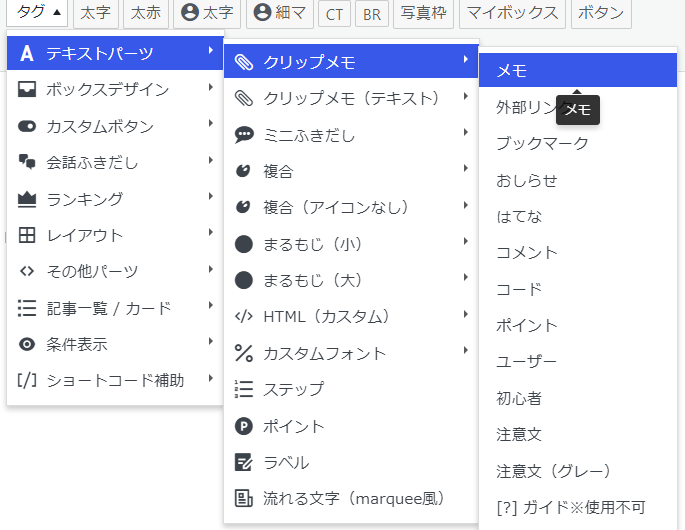
クリップメモ
クリップメモについて図解入りで解説していきます。
クリップメモ→「メモ」

▲【メモ】の出し方▲
活用例は以下
- 要約やメモ書きで表現する時に
- 読者に注目してほしい時に!
メモ
▲実際のプレビュー▲
以下、rikuパパがカスタムしたクリップメモの【メモ】になります。
メモ(サンプル)
▲カラーとサイズをカスタムしたサンプルプレビュー▲
カスタムしたサンプル用のソースコードです。 実際に挿入するとサンプルと同じように表示されます。
html [st-cmemo webicon="st-svg-file-text-o" iconcolor="#3333ff" bgcolor="#eaf4ff" color="#000000" bordercolor="#606060" borderwidth="1" iconsize="150"]メモ(サンプル)[/st-cmemo]
▲サンプル用コード▲


| コード | 意味 |
| iconcolor="xxxxx" | アイコンの色 |
| bgcolor="xxxxx" | 枠の塗りつぶし |
| color="xxxxx" | 文字の色 |
| bordercolor="xxxxx" | 線の色(枠線、アイコン右の縦線) |
| borderwidth="xxx" | 枠線の太さ=数値を入力 ※本サンプルでは"1"に指定 |
| iconsize="xxx" | アイコンのサイズ変更=数値を入力 ※本サンプルでは"150"に指定 |
いかがですか? 基本的には、読者の皆さんはデフォルト仕様で問題ないと思います。 拘りを持ちたい方、サイトやブログのテーマに合わせてカスタムしたい方は参考にしてみてくださいね!
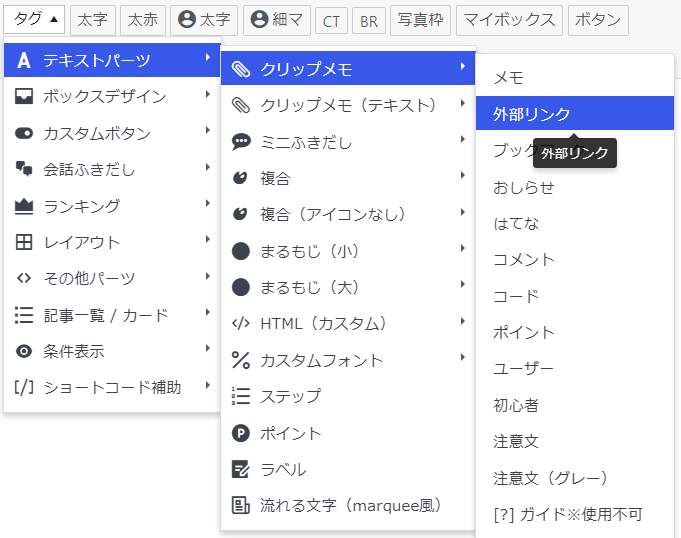
クリップメモ→「外部リンク」

▲【外部リンク】の出し方▲
外部リンク
▲実際のプレビュー▲
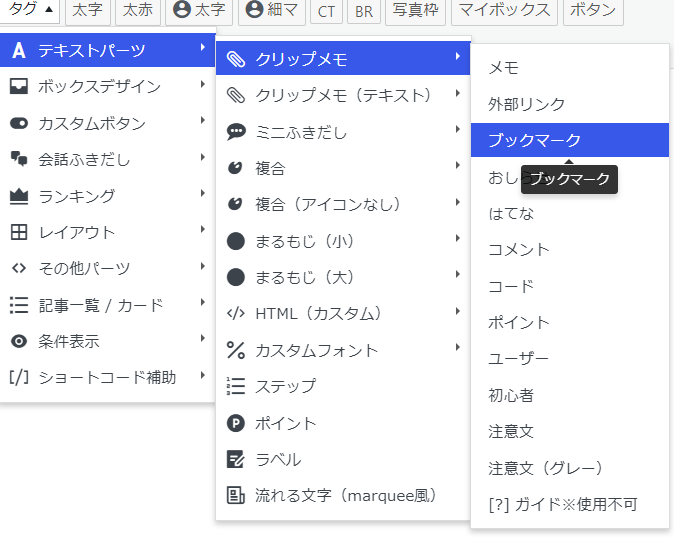
クリップメモ→「ブックマーク」

▲【ブックマーク】の出し方▲
ブックマークです
▲実際のプレビュー▲
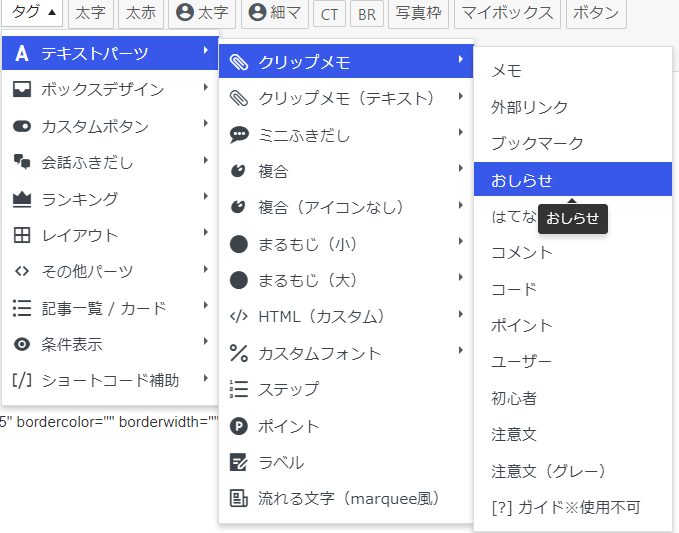
クリップメモ→「おしらせ」

▲【おしらせ】の出し方▲
おしらせ
▲実際のプレビュー▲
クリップメモ→「はてな」

▲【はてな】の出し方▲
はてな
▲実際のプレビュー▲
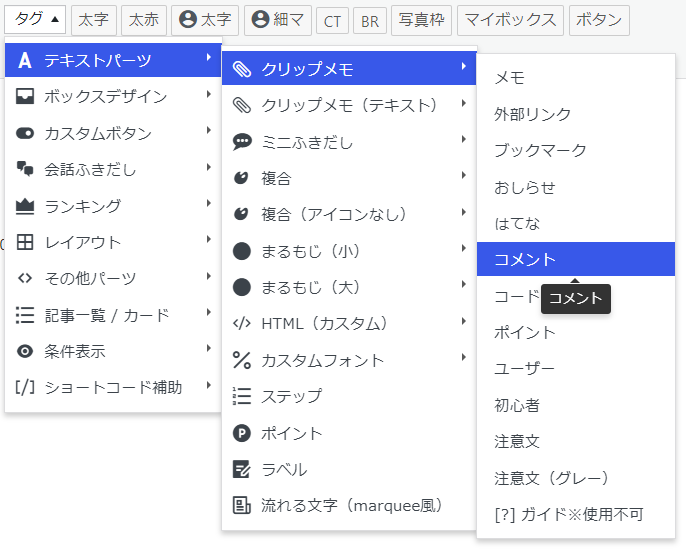
クリップメモ→「コメント」

▲【コメント】の出し方▲
コメント
▲実際のプレビュー▲
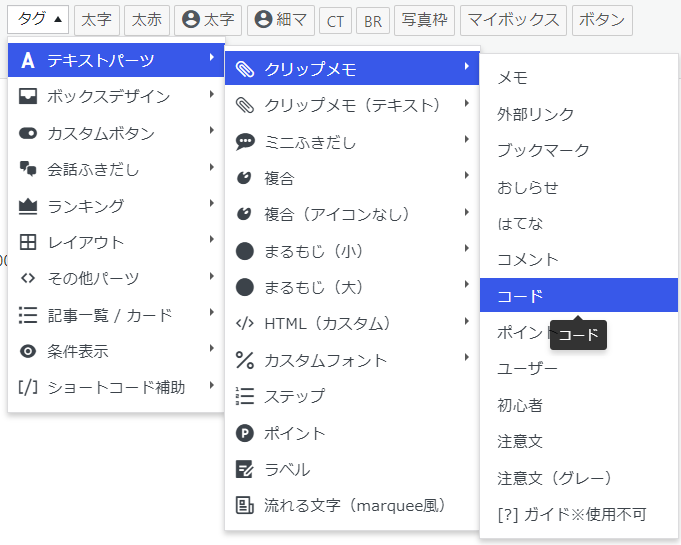
クリップメモ→「コード」

▲【コード】の出し方▲
コード
▲実際のプレビュー▲
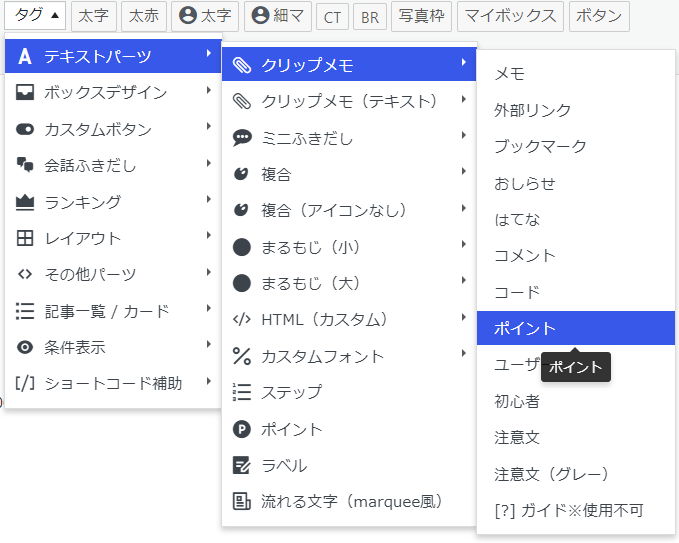
クリップメモ→「ポイント」

▲【ポイント】の出し方▲
ポイント
▲実際のプレビュー▲
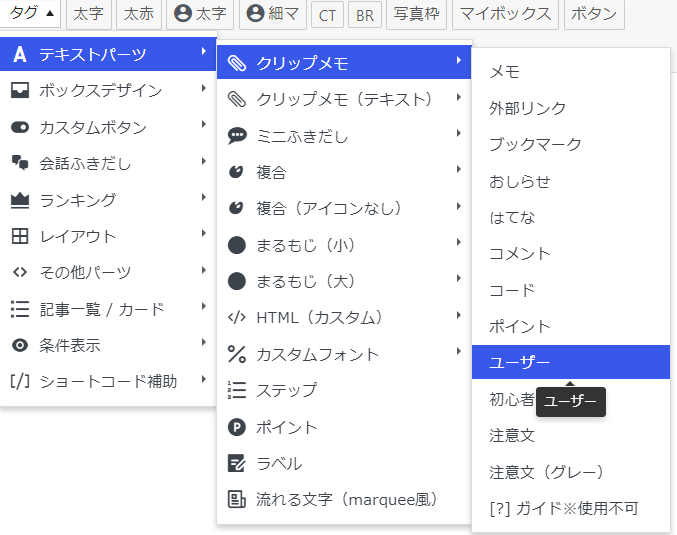
クリップメモ→「ユーザー」

▲【ユーザー】の出し方▲
ユーザー
▲実際のプレビュー▲
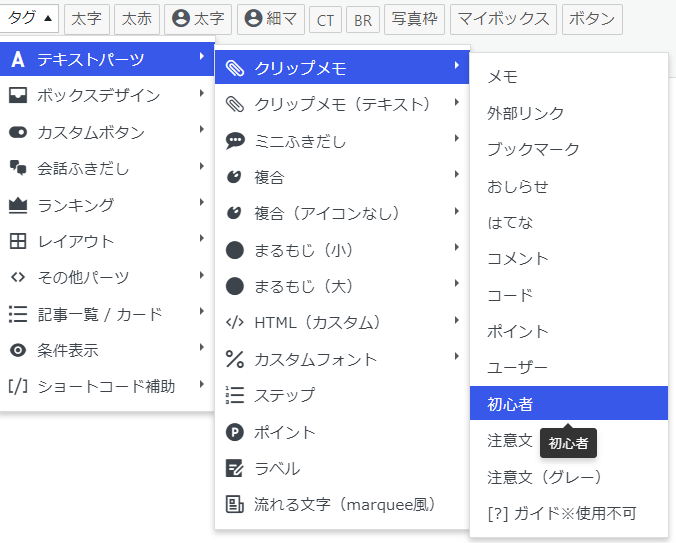
クリップメモ→「初心者」

▲【初心者】の出し方▲
初心者
▲実際のプレビュー▲
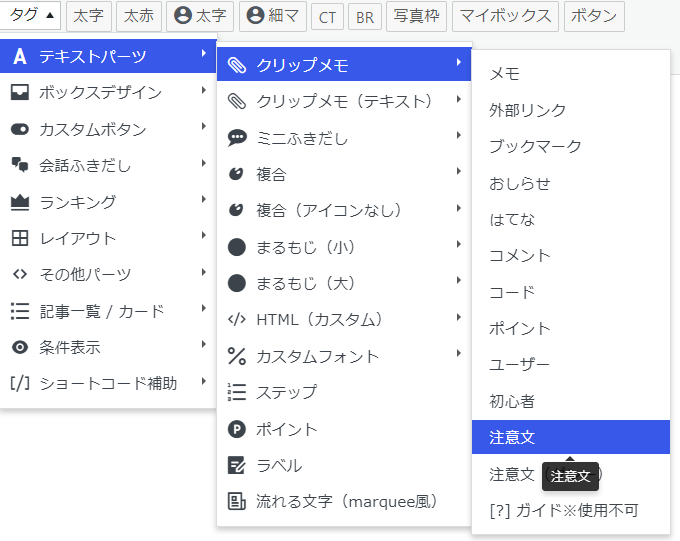
クリップメモ→「注意文」

▲【注意文】の出し方▲
注意文
▲実際のプレビュー▲
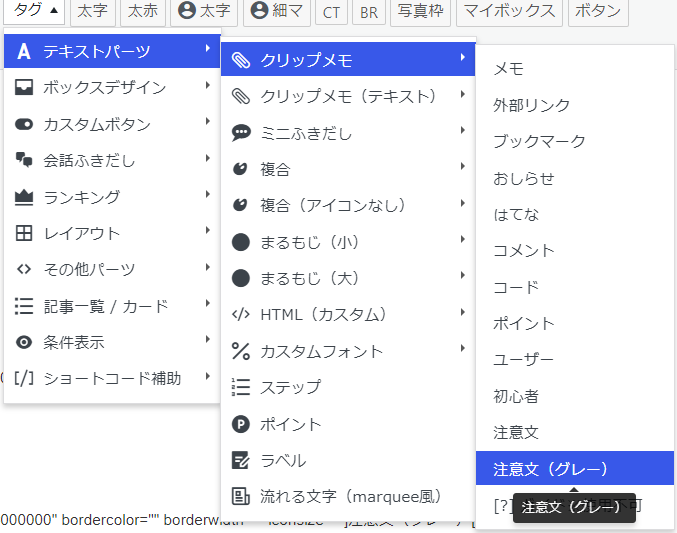
クリップメモ→「注意文(グレー)

▲【注意文(グレー)】の出し方▲
注意文(グレー)
▲実際のプレビュー▲
クリップメモ(テキスト)
ここではクリップメモ(テキスト)について実例付きで解説します。
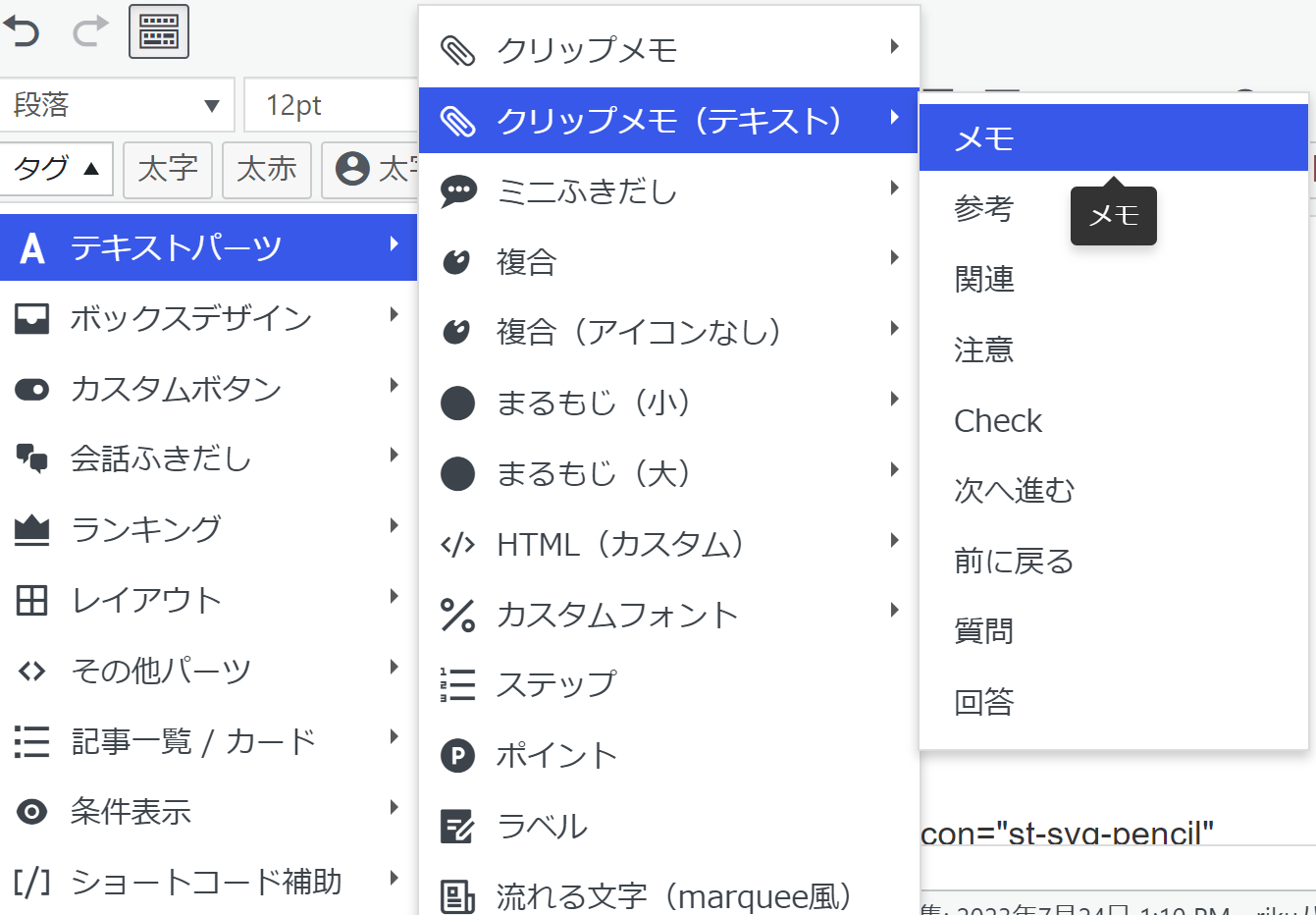
クリップメモ(テキスト)→メモ

▲【メモ】の出し方▲
メモ
▲実際のプレビュー▲
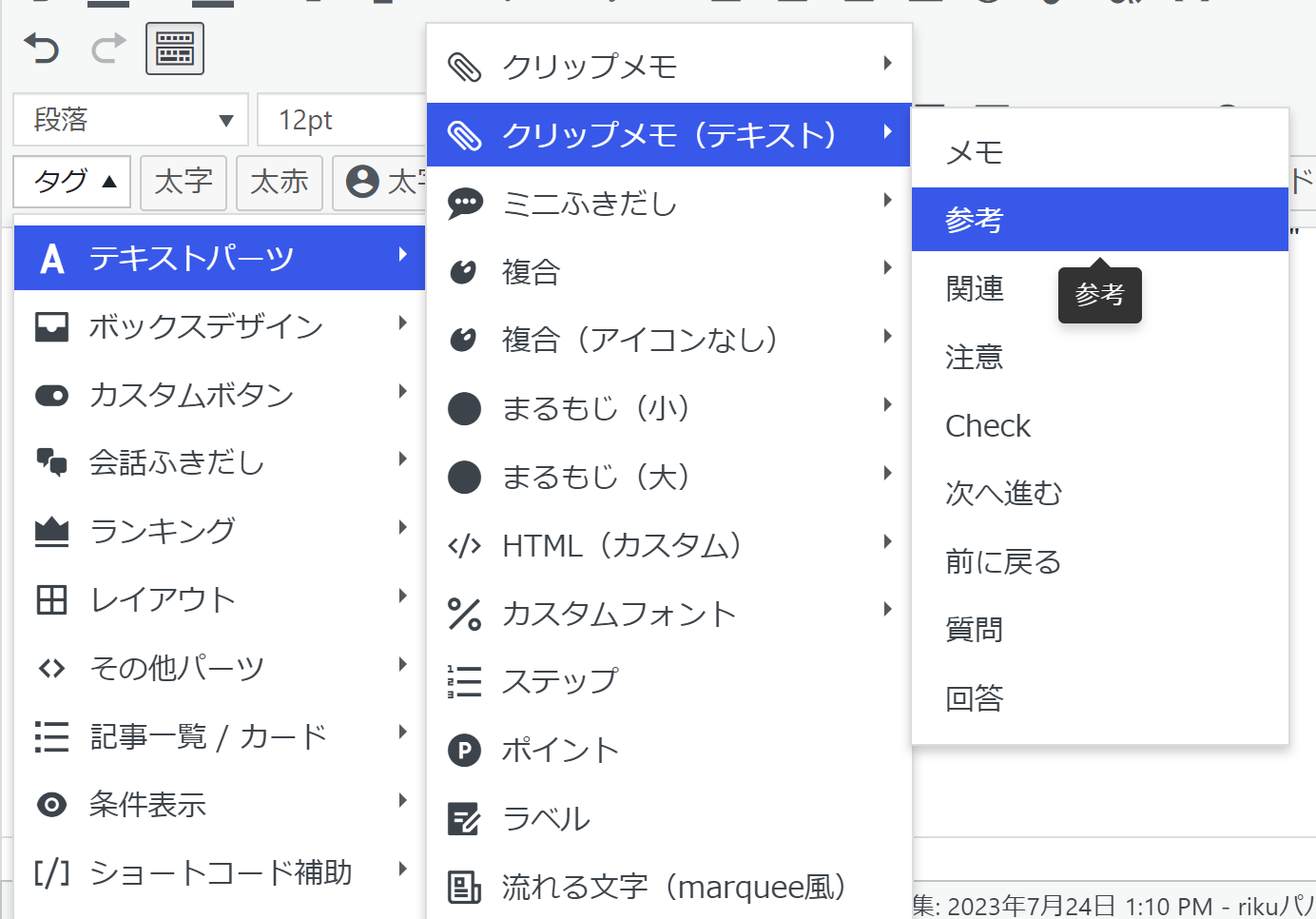
クリップメモ(テキスト)→参考

▲【参考】の出し方▲
参考
▲実際のプレビュー▲
クリップメモ(テキスト)→関連

▲【関連】の出し方▲
関連
▲実際のプレビュー▲
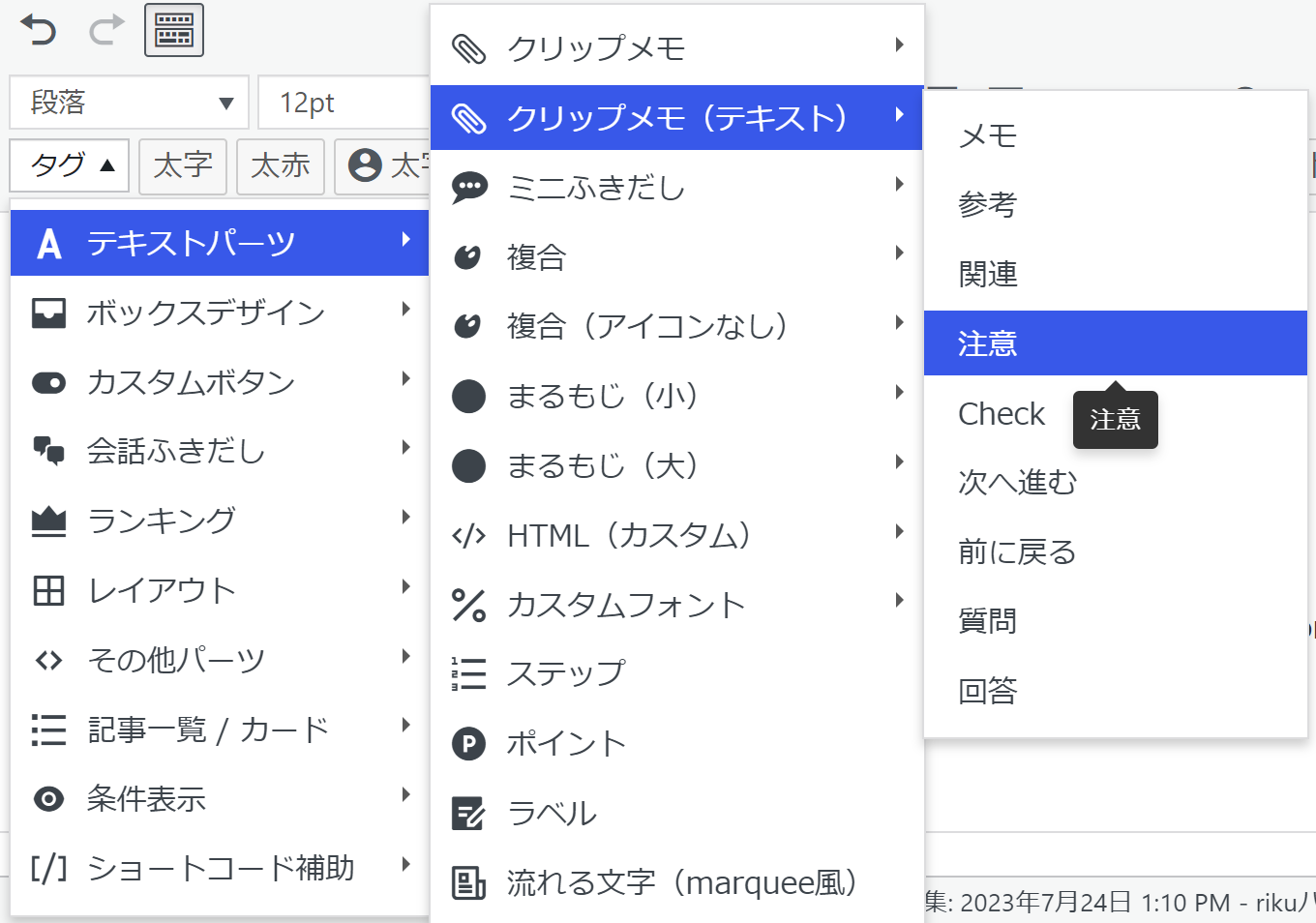
クリップメモ(テキスト)→注意

▲【注意】の出し方▲
注意
▲実際のプレビュー▲
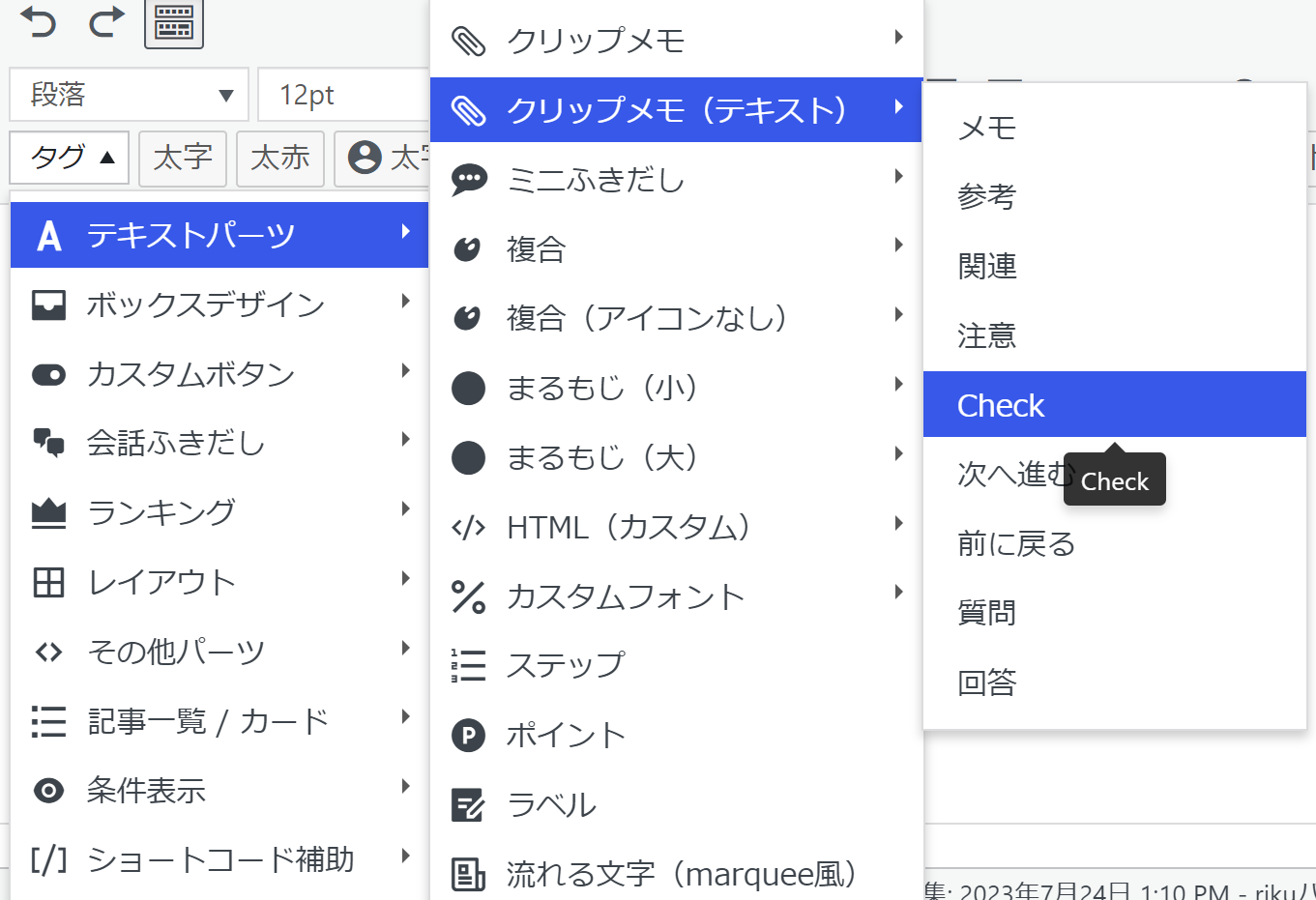
クリップメモ(テキスト)→Check

▲【Check】の出し方▲
Check
▲実際のプレビュー▲
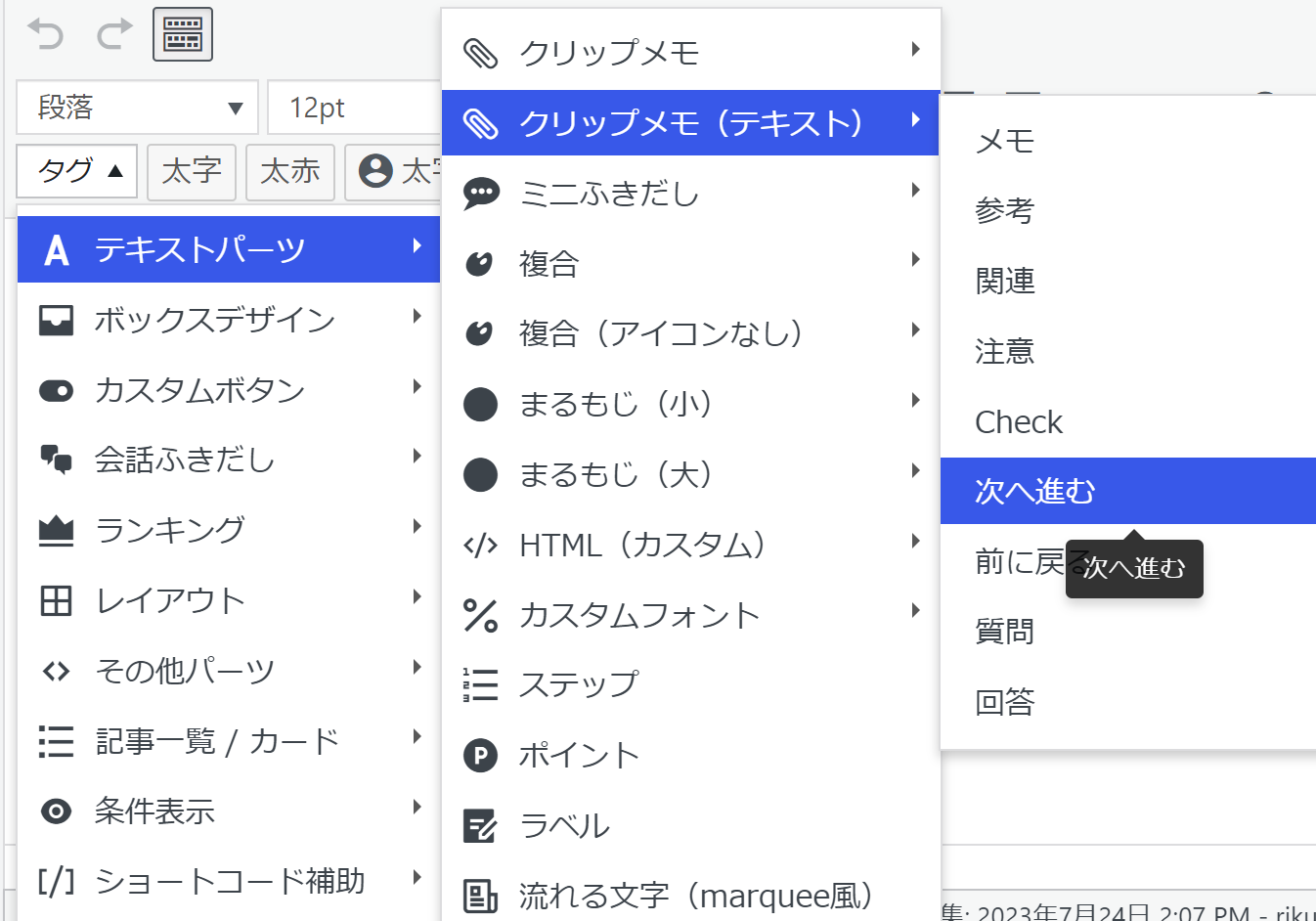
クリップメモ(テキスト)→次へ進む

▲【次へ進む】の出し方▲
次へ進む
▲実際のプレビュー▲
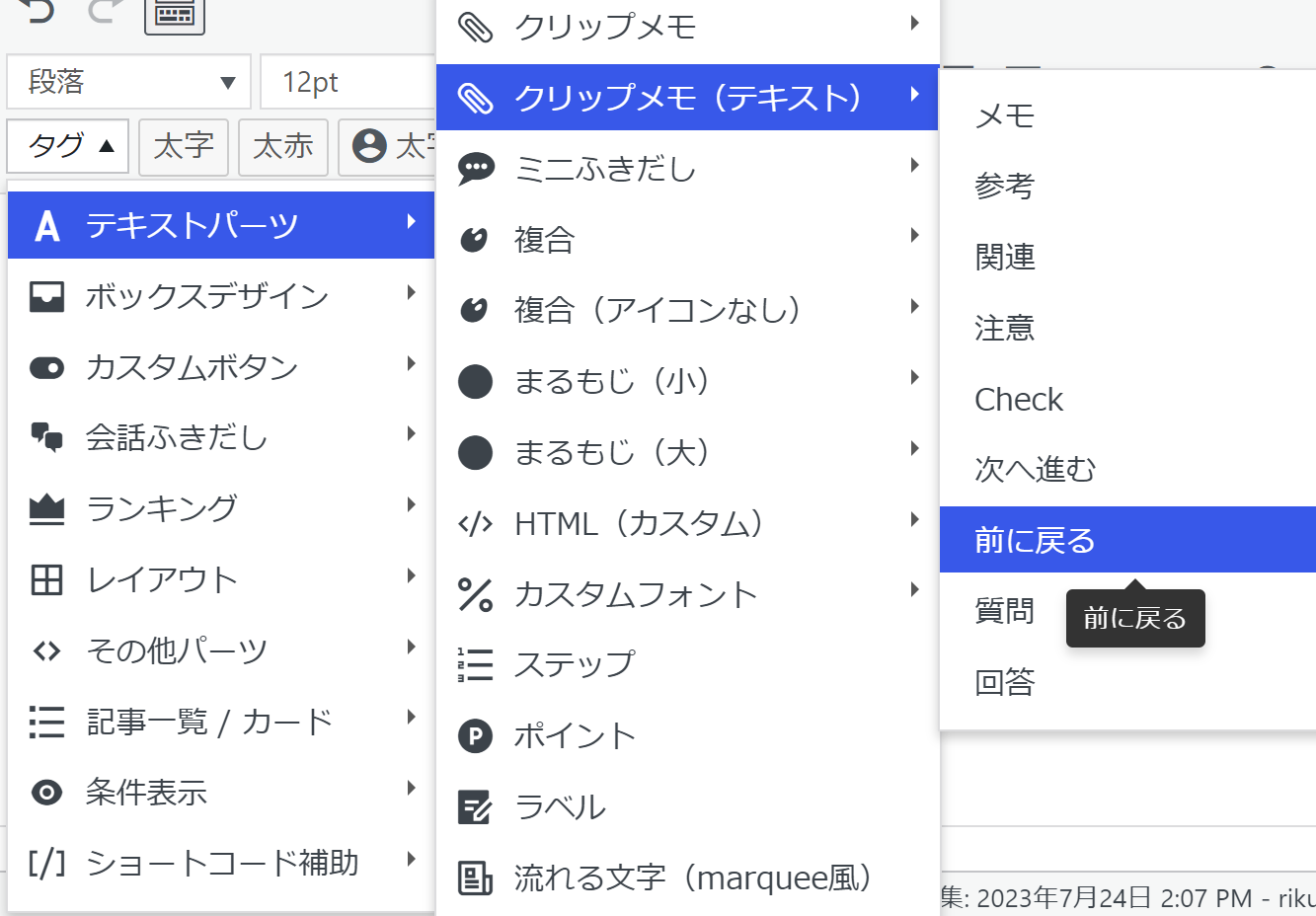
クリップメモ(テキスト)→前に戻る

▲【前に戻る】の出し方▲
前に戻る
▲実際のプレビュー▲
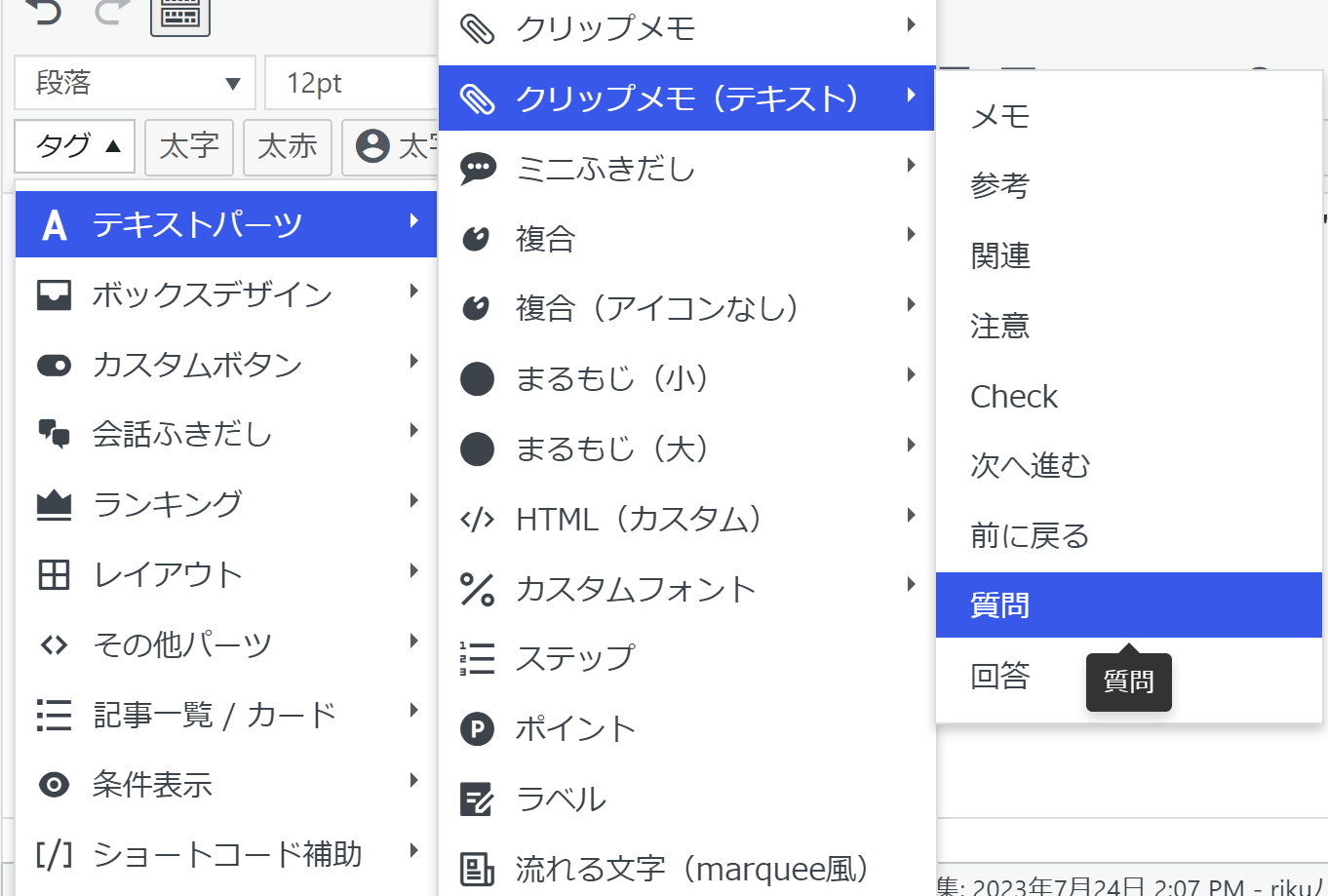
クリップメモ(テキスト)→質問

▲【質問】の出し方▲
質問
▲実際のプレビュー▲
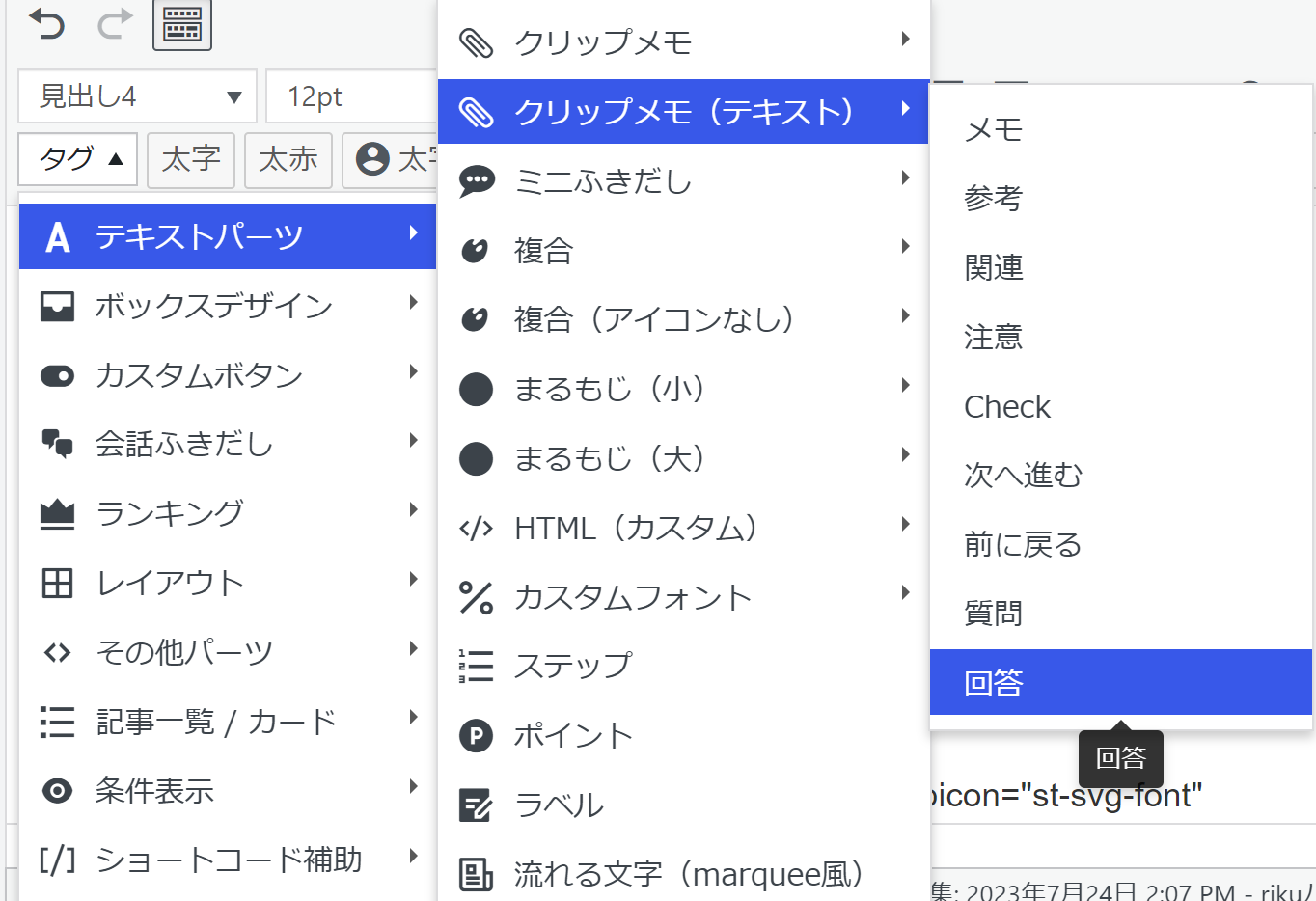
クリップメモ(テキスト)→回答

▲【回答】の出し方▲
回答
▲実際のプレビュー▲
ミニ吹き出し
ミニ吹き出しについても色別で解説します。
基本

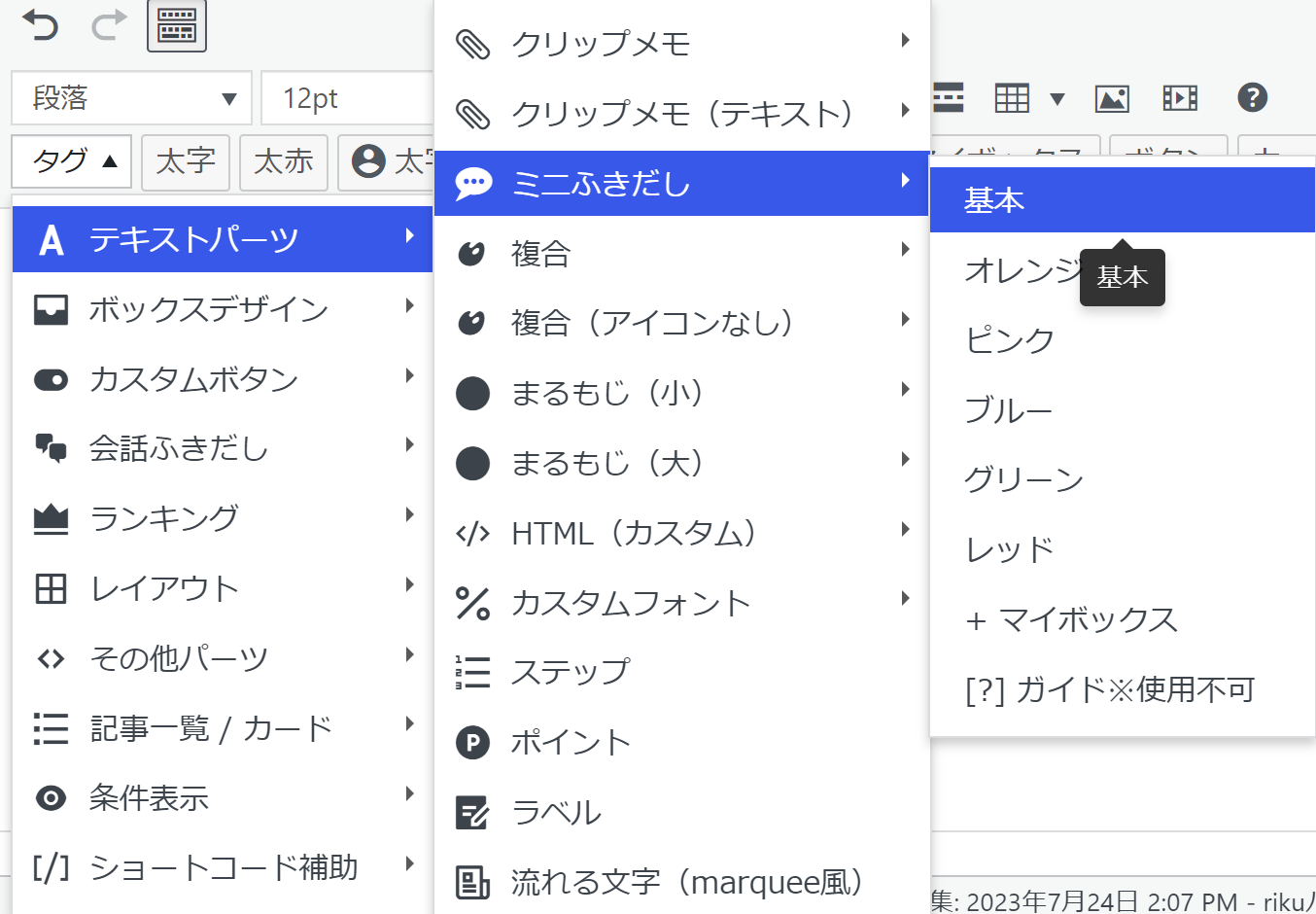
▲【基本】の出し方▲
基本
▲実際のプレビュー▲
オレンジ
以下の各色は「テキストパーツ」→「ミニ吹き出し」の中から選べるようになっています。
オレンジ
ピンク
ピンク
ブルー
ブルー
グリーン
グリーン
レッド
レッド
複合
複合について図解入りで解説します。
自由なメモ

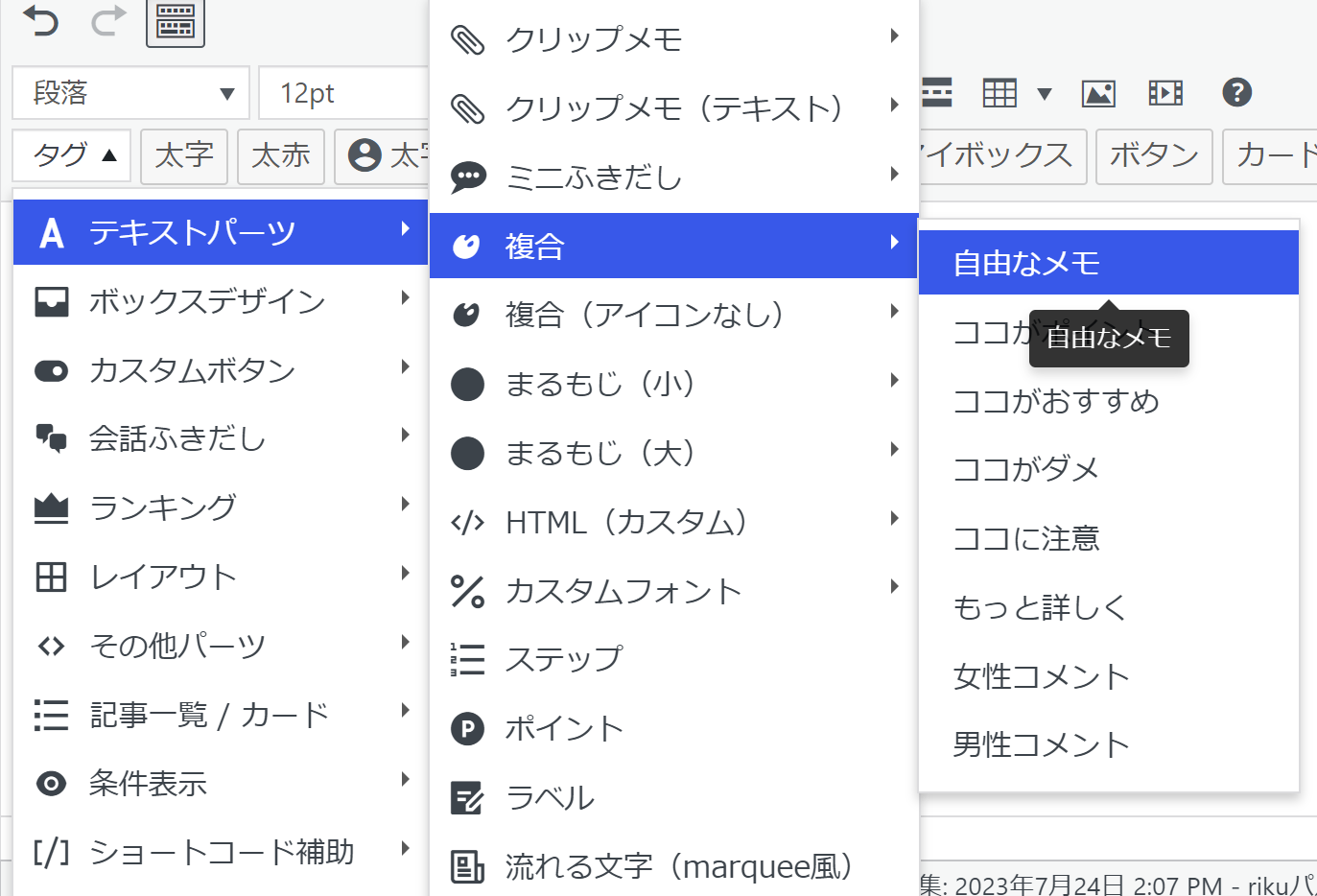
▲【自由なメモ】の出し方▲
自由なメモ
ここにはテキストを入れます
▲実際のプレビュー▲
ここがポイント

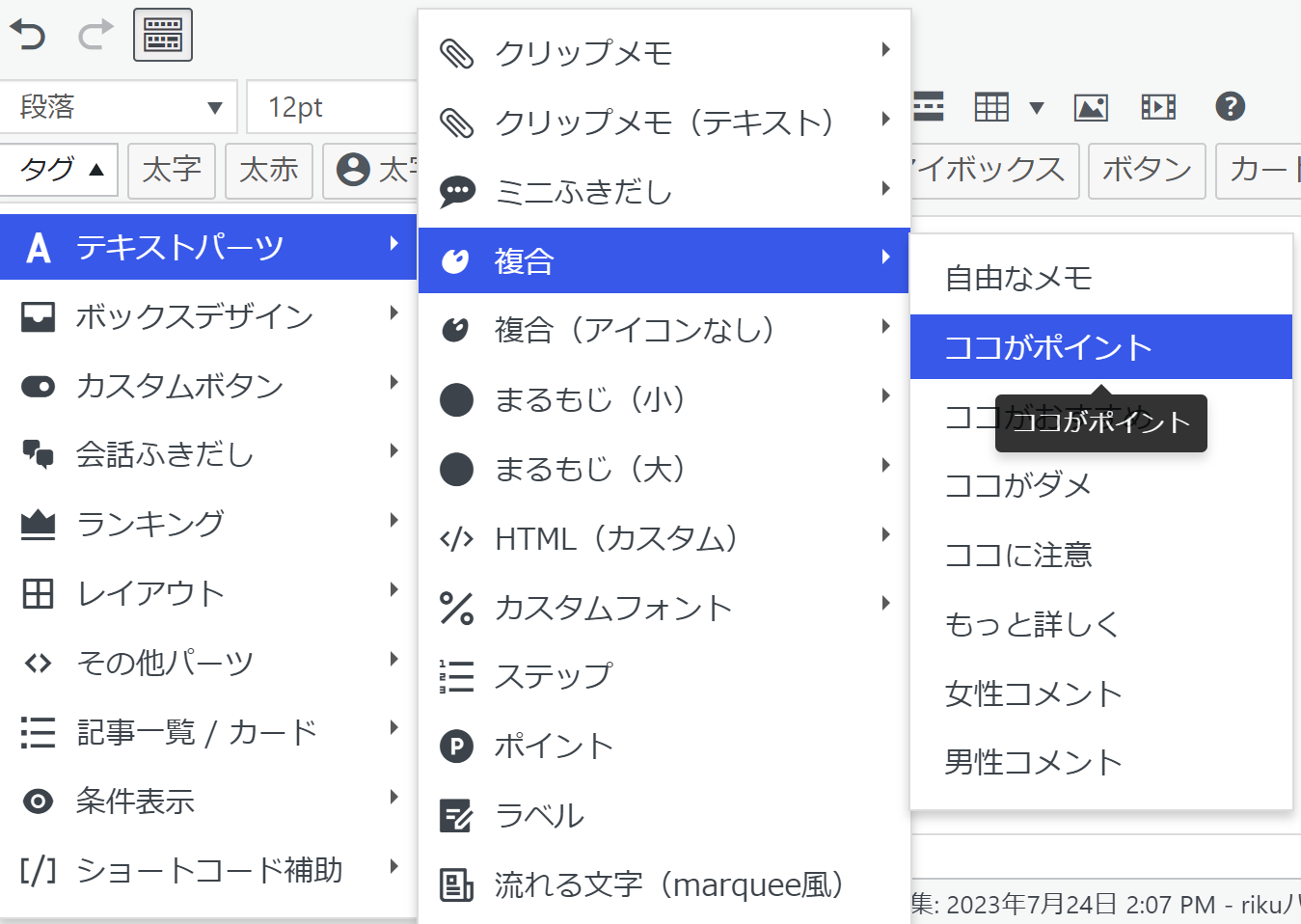
▲【ここがポイント】の出し方▲
ココがポイント
ここにはテキストを入れます
▲実際のプレビュー▲
ここがおすすめ

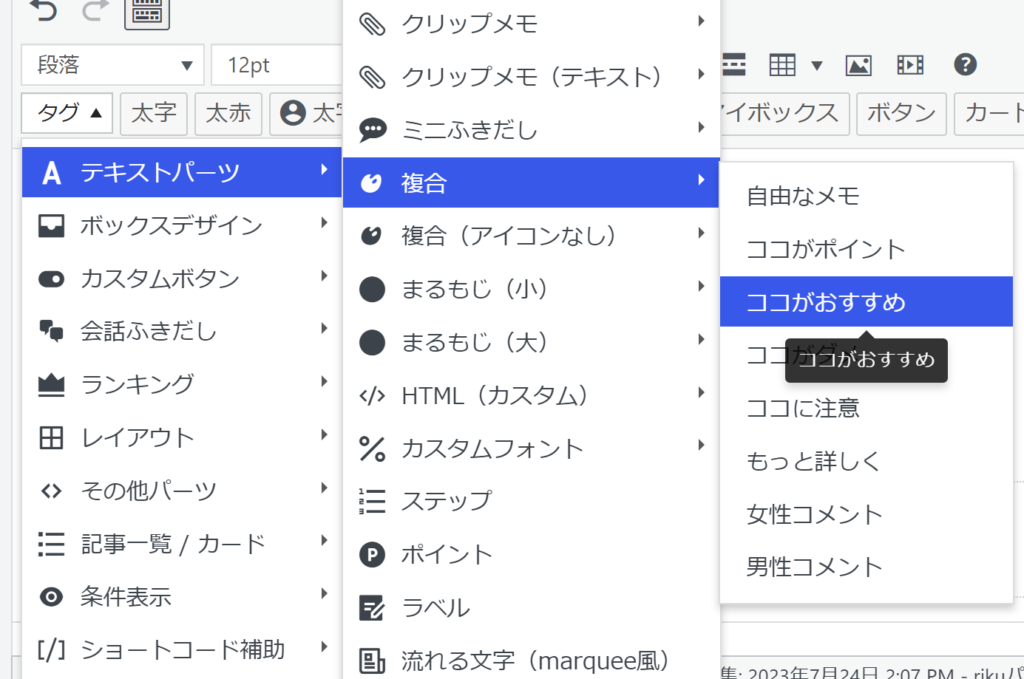
▲【基本】の出し方▲
ココがおすすめ
▲実際のプレビュー▲
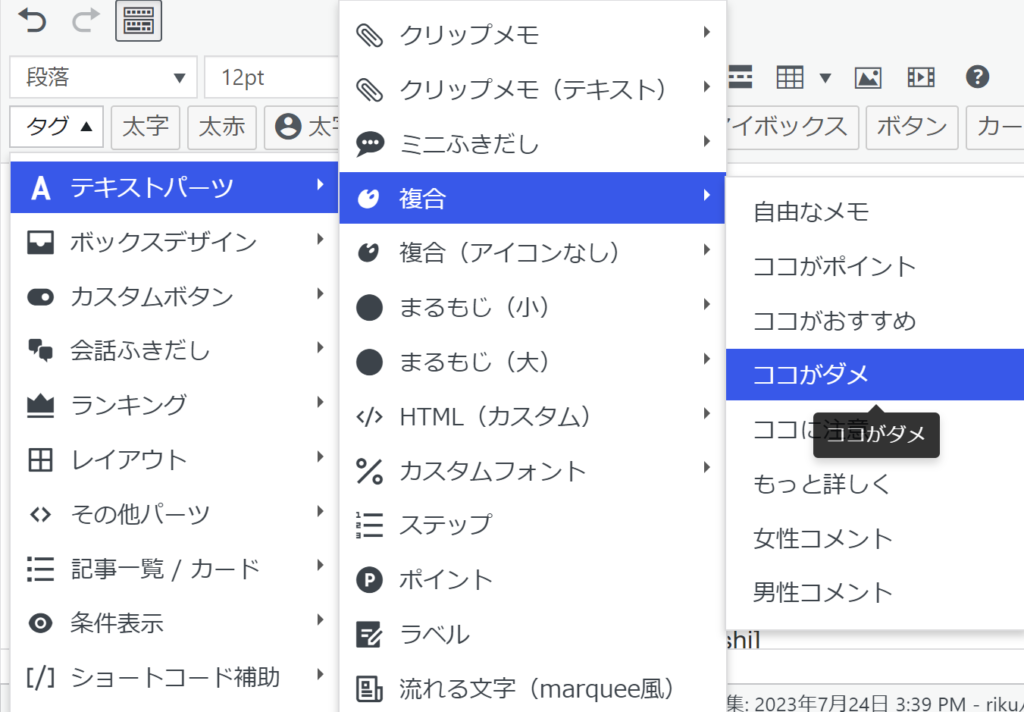
ここがダメ

▲【基本】の出し方▲
ココがダメ
ここにはテキストを入れます
▲実際のプレビュー▲
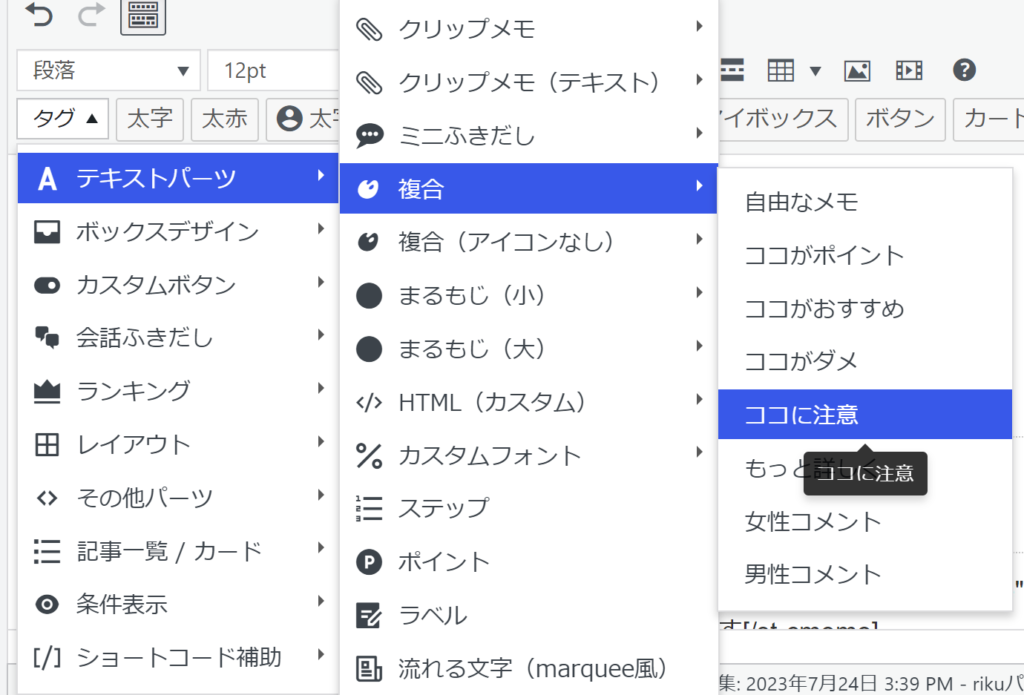
ここに注意

▲【基本】の出し方▲
ココに注意
ここにはテキストを入れます
▲実際のプレビュー▲
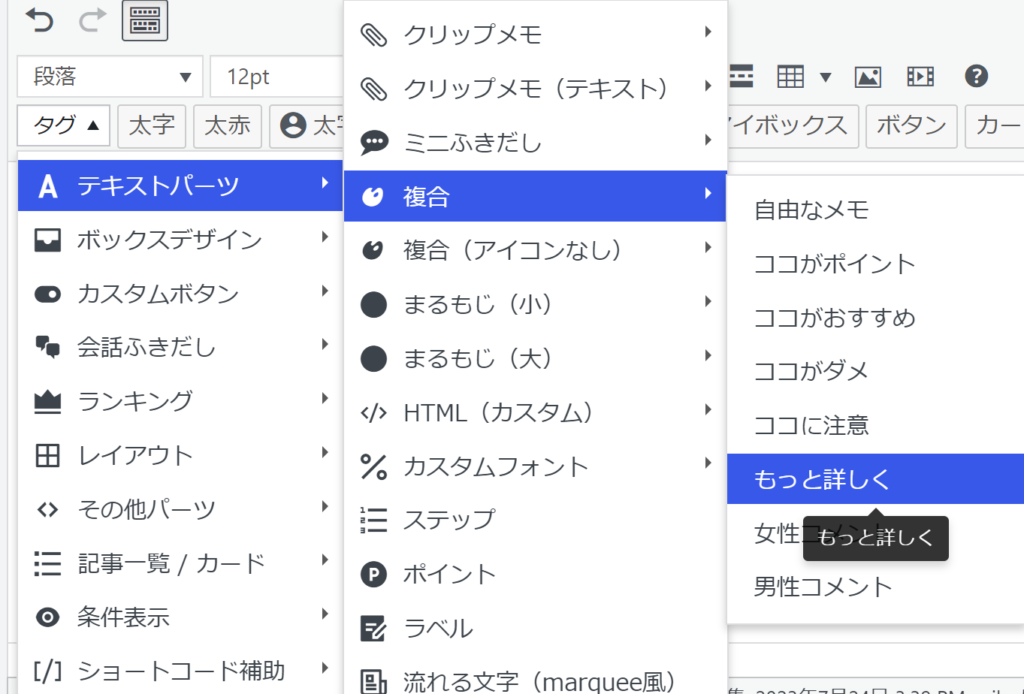
もっと詳しく

▲【基本】の出し方▲
さらに詳しく
ここにはテキストを入れます
▲実際のプレビュー▲
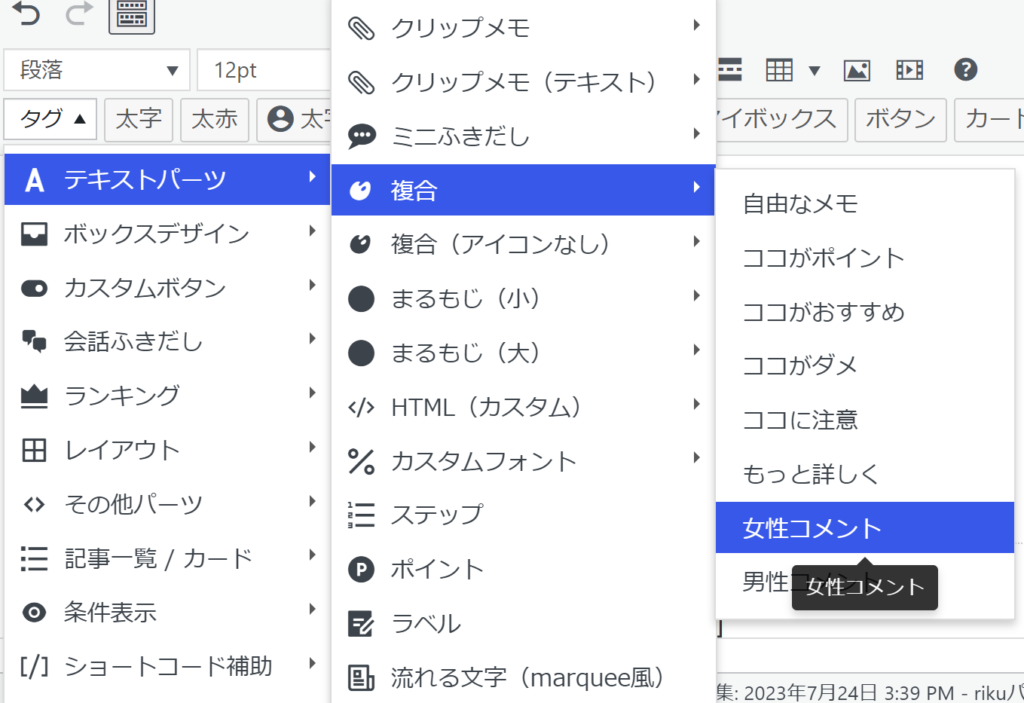
女性コメント

▲【基本】の出し方▲
◯才女性
ここにはテキストを入れます
▲実際のプレビュー▲
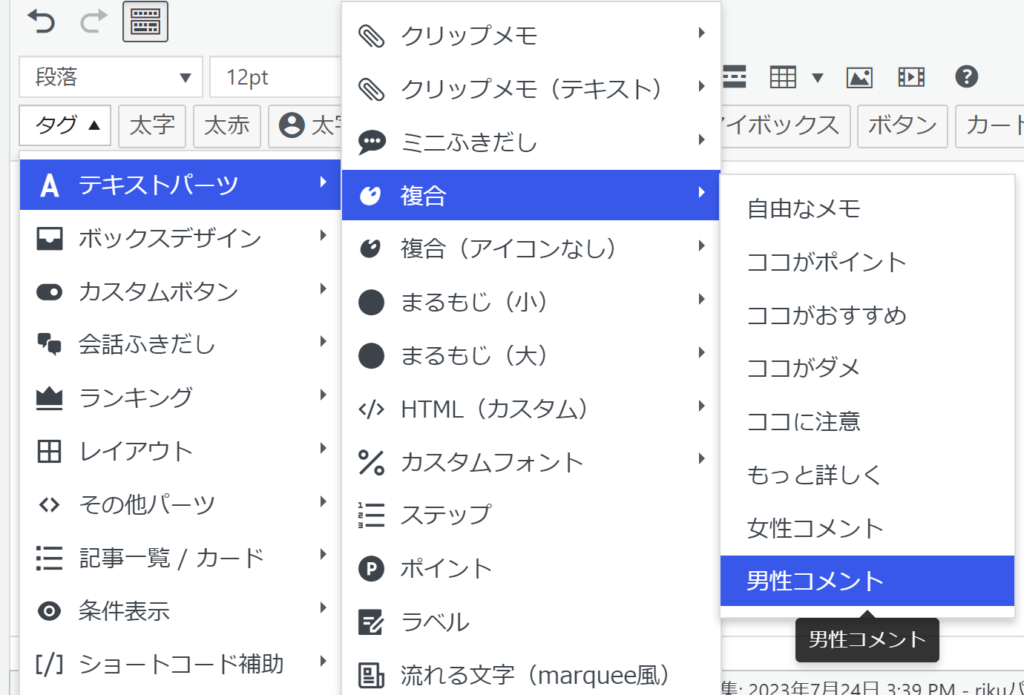
男性コメント

▲【基本】の出し方▲
◯才男性
ここにはテキストを入れます
▲実際のプレビュー▲
複合(アイコンなし)
複合(アイコン)なしについても図解入りで解説します。
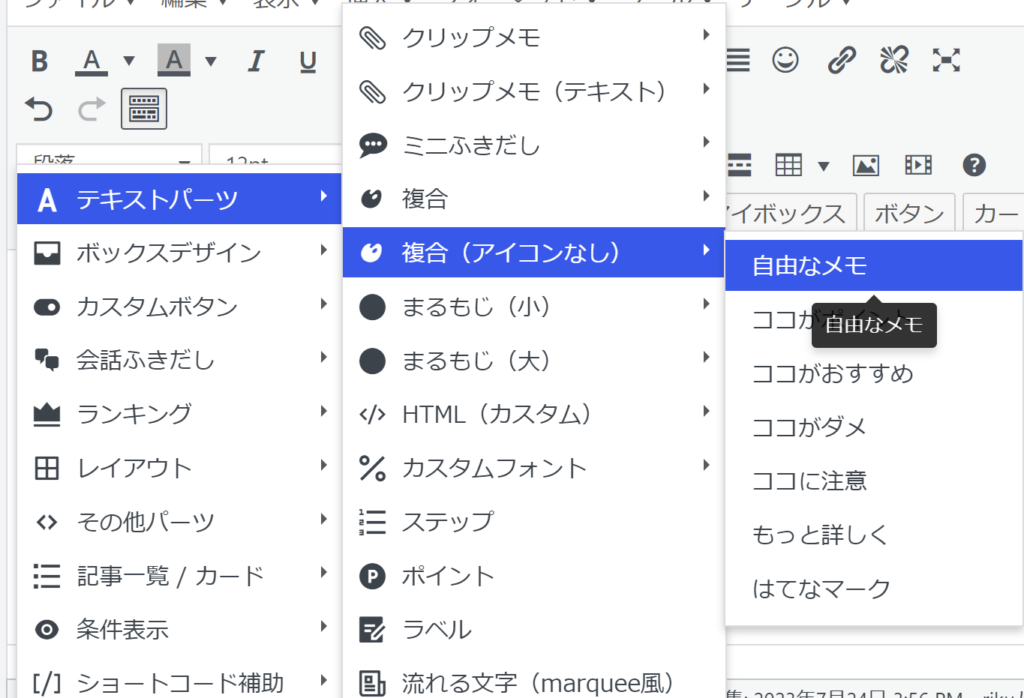
自由なメモ

▲【基本】の出し方▲
自由なメモ
▲実際のプレビュー▲
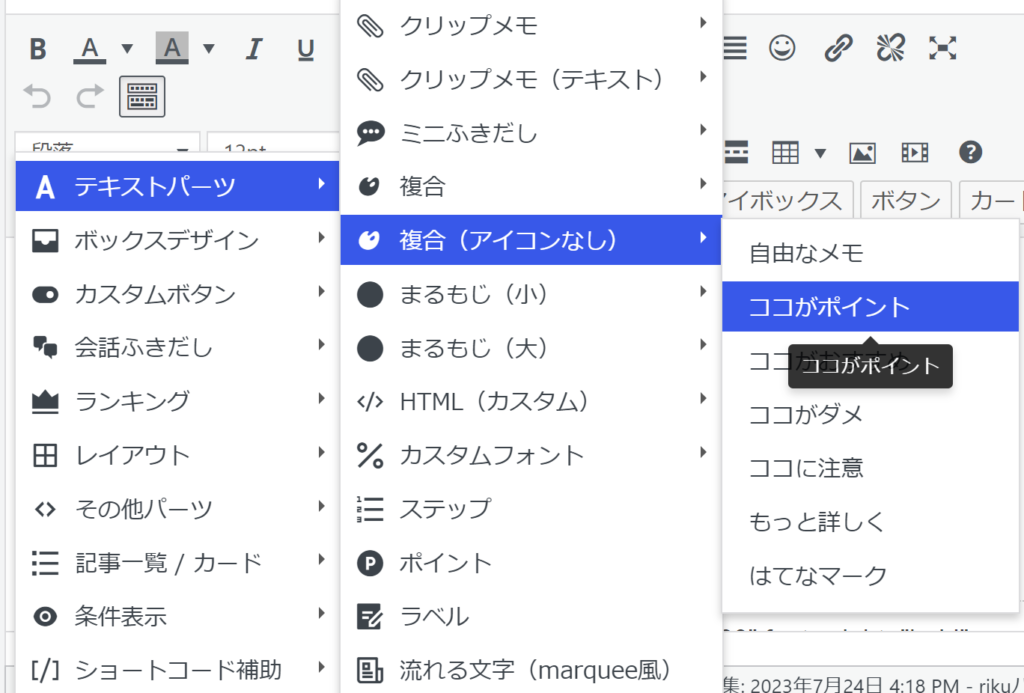
ここがポイント

▲【ここがポイント】の出し方▲
ココがポイント
▲実際のプレビュー▲
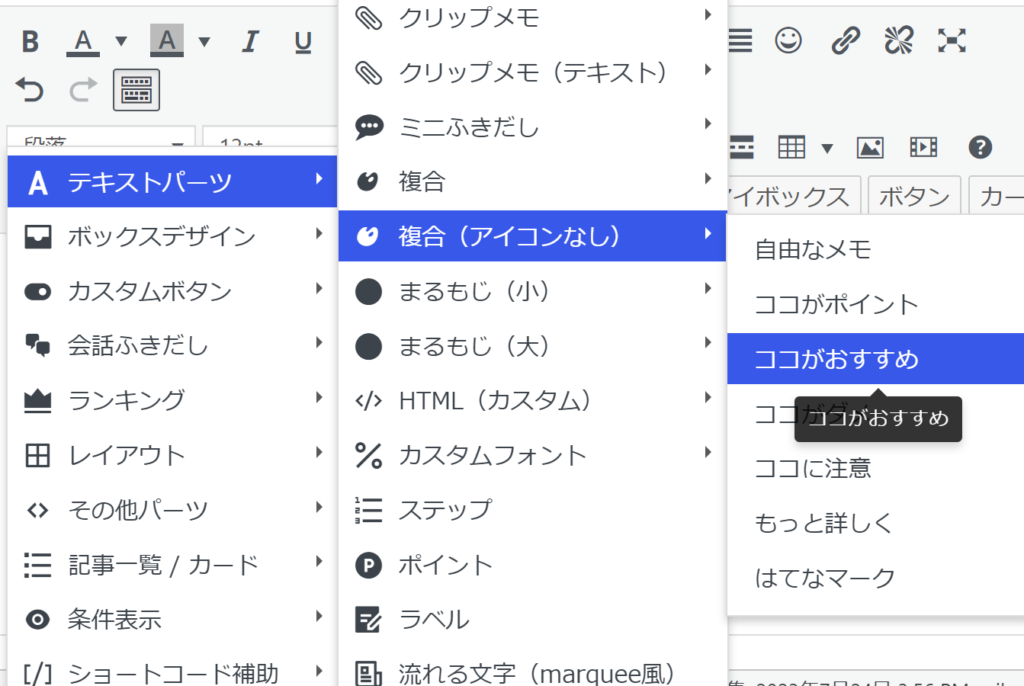
ココがおすすめ

▲【ココがおすすめ】の出し方▲
ココがおすすめ
▲実際のプレビュー▲
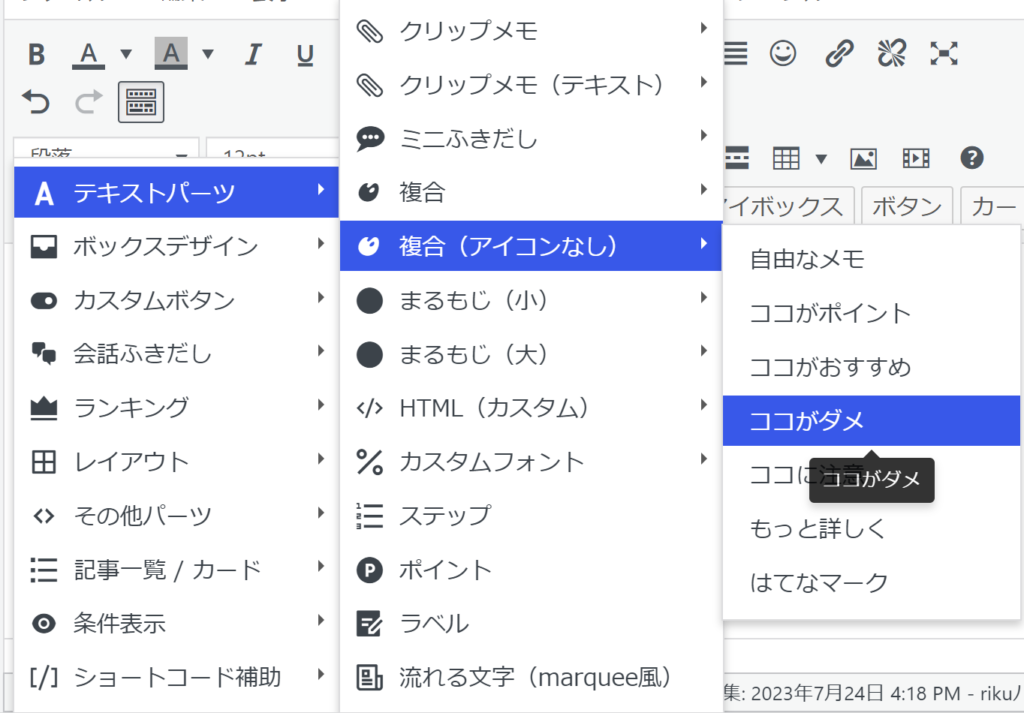
ココがダメ

▲【ココがダメ】の出し方▲
ココがダメ
▲実際のプレビュー▲
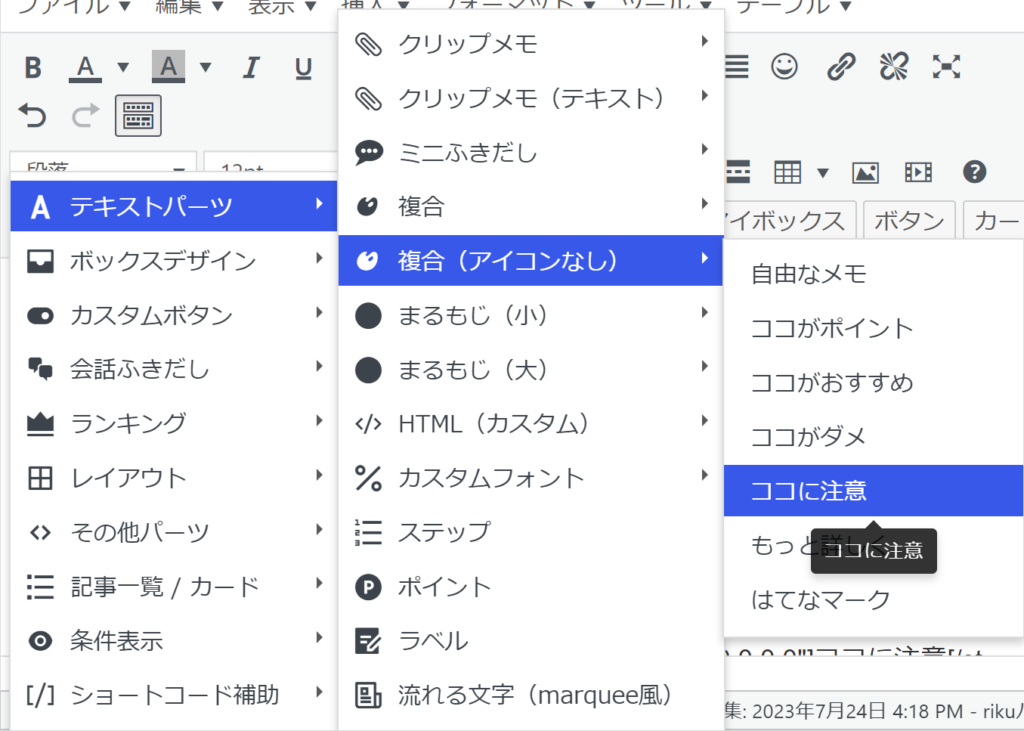
ココに注意

▲【ここに注意】の出し方▲
ココに注意
▲実際のプレビュー▲
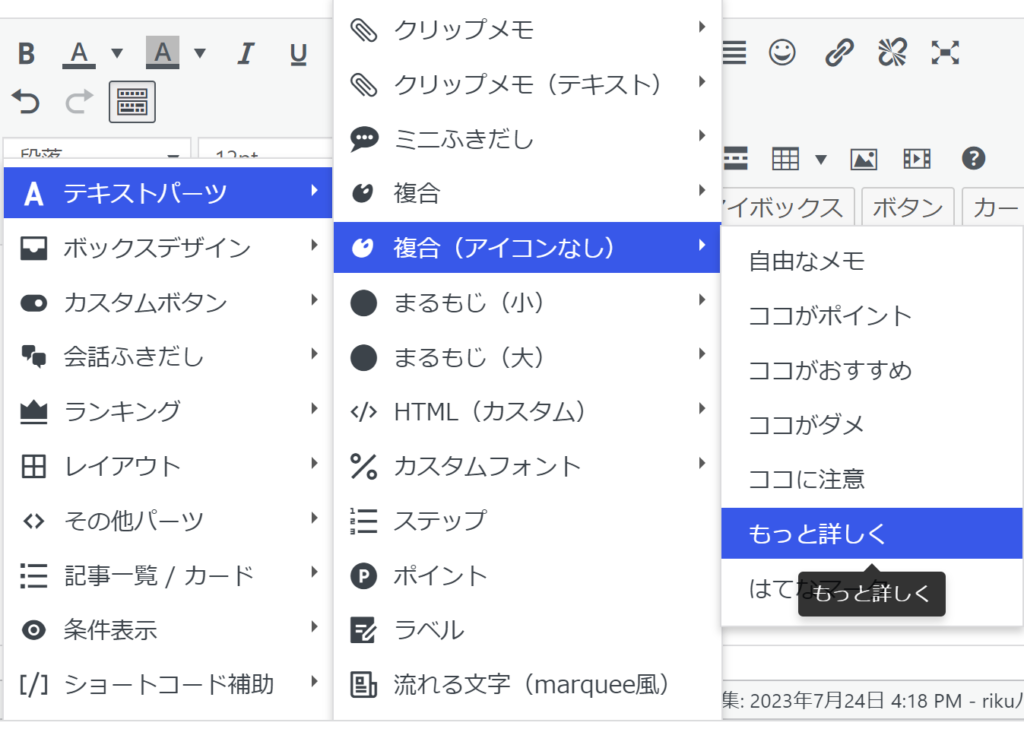
もっと詳しく

▲【もっと詳しく】の出し方▲
もっと詳しく
▲実際のプレビュー▲
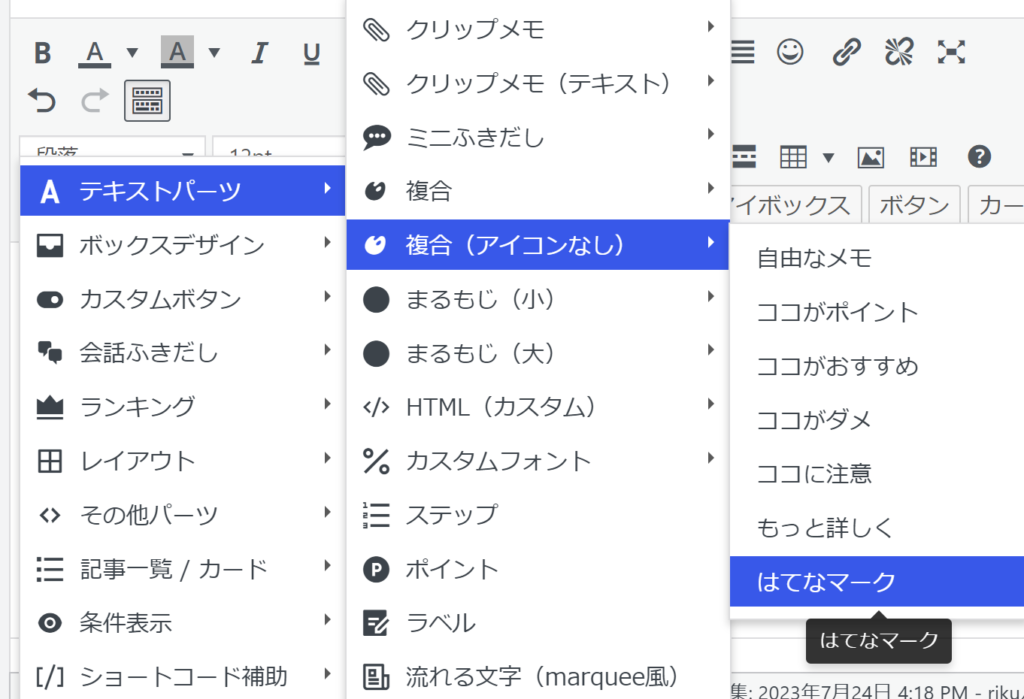
はてなマーク

▲【はてなマーク】の出し方▲
つまづきポイント
▲実際のプレビュー▲
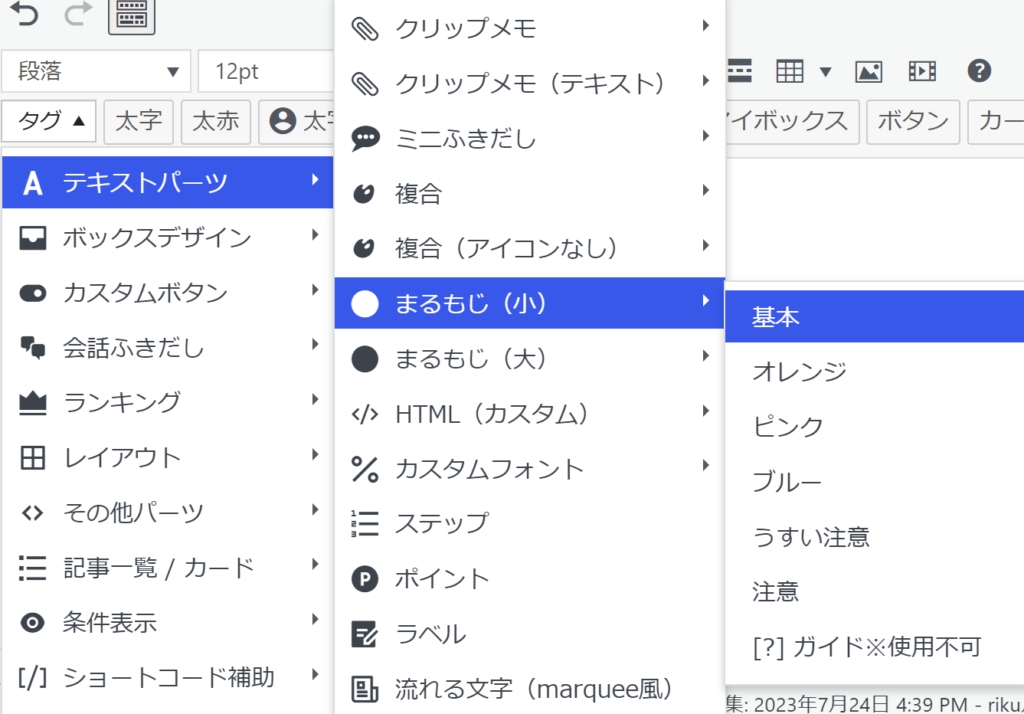
まるもじ(小)
まるもじ(小)について図解入りで解説します。 
▲【基本】の出し方▲
ここにはテキストを入れます▲実際のプレビュー▲
オレンジ
ここにはテキストを入れますピンク
ここにはテキストを入れますブルー
ここにはテキストを入れますうすい注意
ここにはテキストを入れます注意
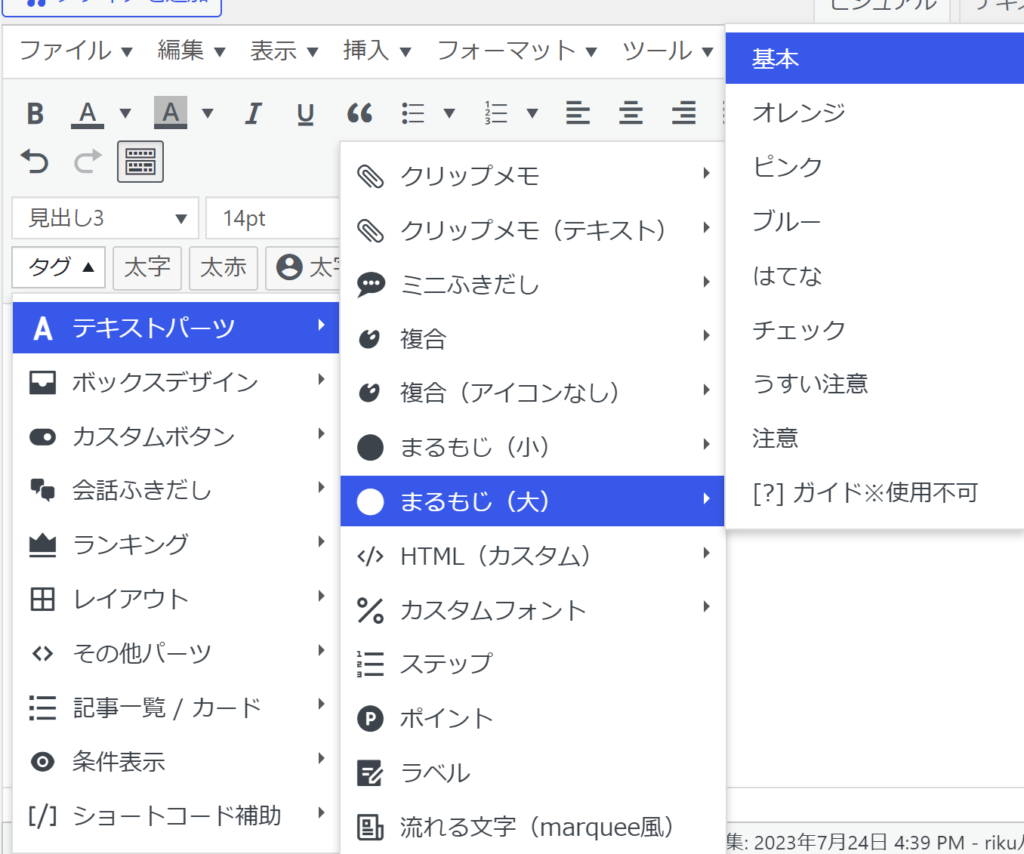
ここにはテキストを入れますまるもじ(大)
まるもじ(大)について図解入りで解説します。 
▲【基本】の出し方▲
ここにはテキストを入れます
▲実際のプレビュー▲
オレンジ
ここにはテキストを入れます
ピンク
ここにはテキストを入れます
ブルー
ここにはテキストを入れます
はてな
ここにはテキストを入れます
チェック
ここにはテキストを入れます
うすい注意
ここにはテキストを入れます
注意
ここにはテキストを入れます
HTML(カスタム)
HTML(カスタム)について図解入りで解説します。
ルビ(ふりがな)

▲【ルビ(ふりがな)】の出し方▲ ※ふりがなを入れたい語句を選択した状態で呼び出します
「薔薇」
▲実際のプレビュー▲ ※テキスト例 薔薇という文字にルビ(ふりがな)を振っています
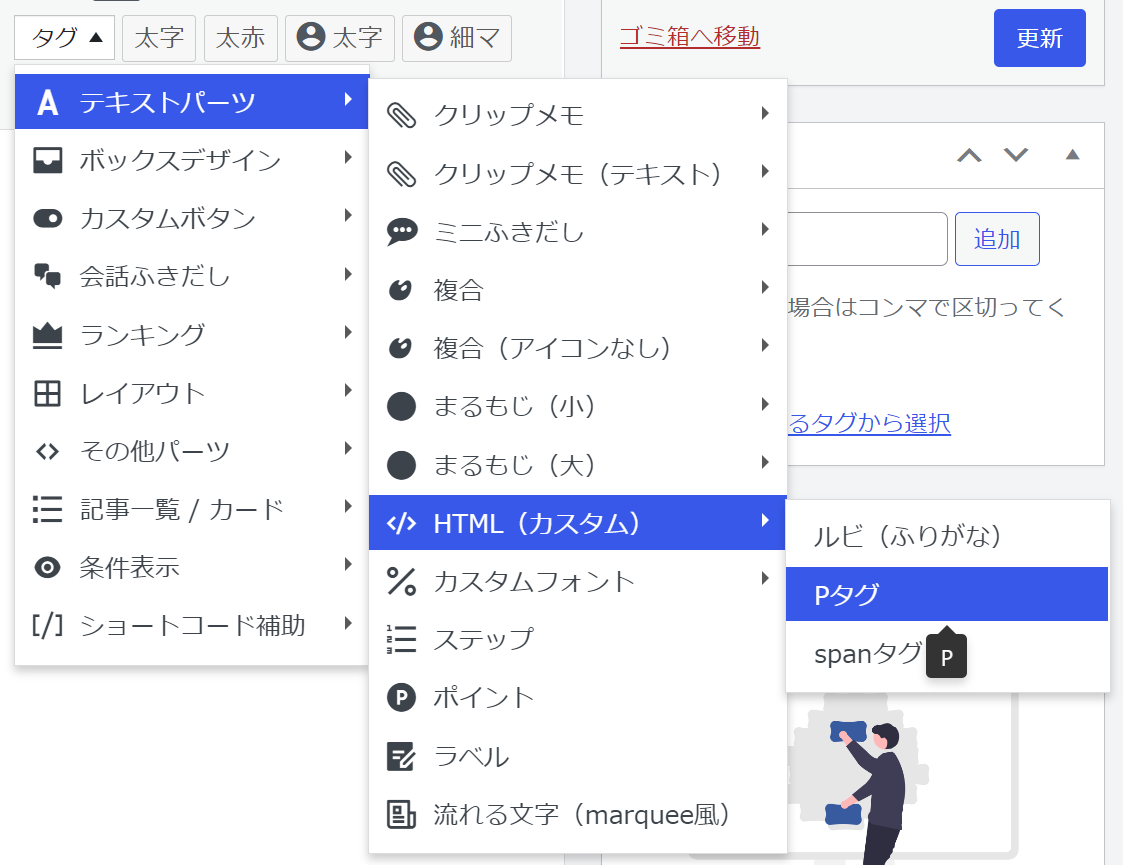
Pタグ

▲【Pタグ】の出し方▲
ここにはテキストを入れます
▲実際のプレビュー▲
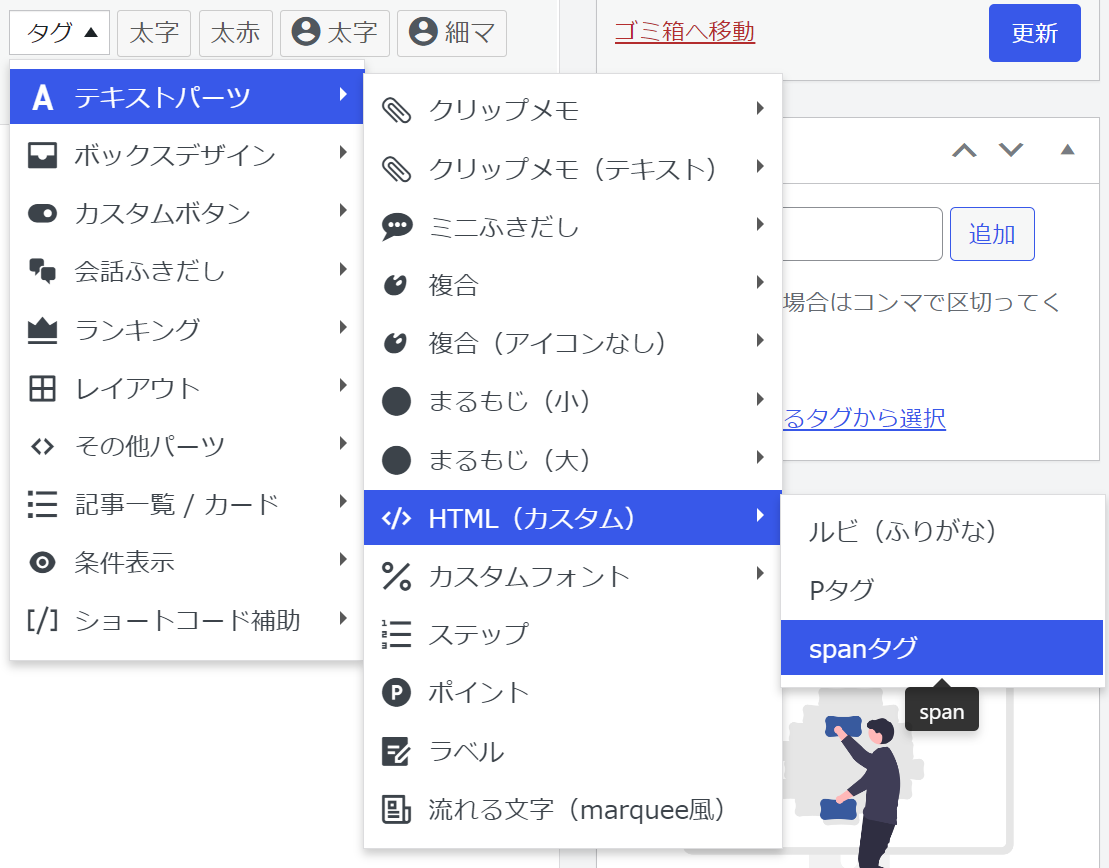
spanタグ

▲【spanタグ】の出し方▲
ここにはテキストを入れます▲実際のプレビュー▲

カスタムフォント
カスタムフォントについて図解入りで解説します。
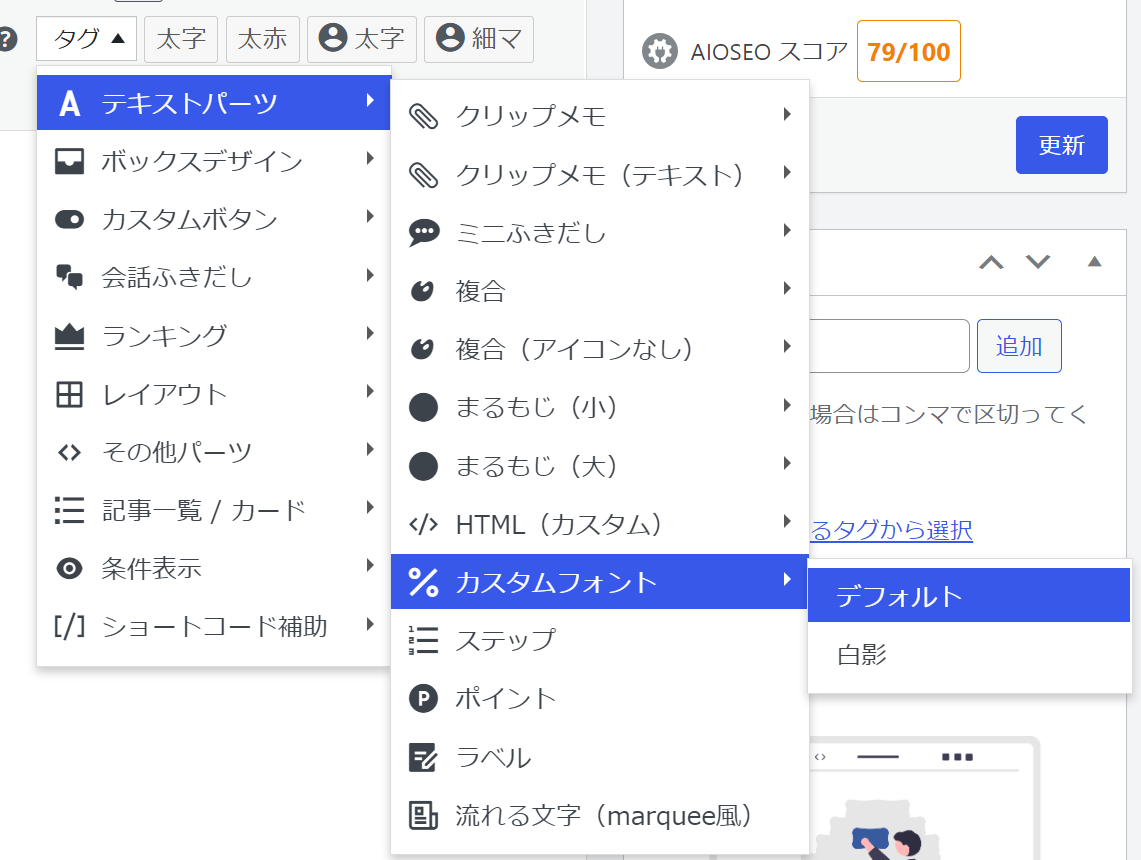
デフォルト

▲【デフォルト】の出し方▲
ここにはテキストを入れます
▲実際のプレビュー▲
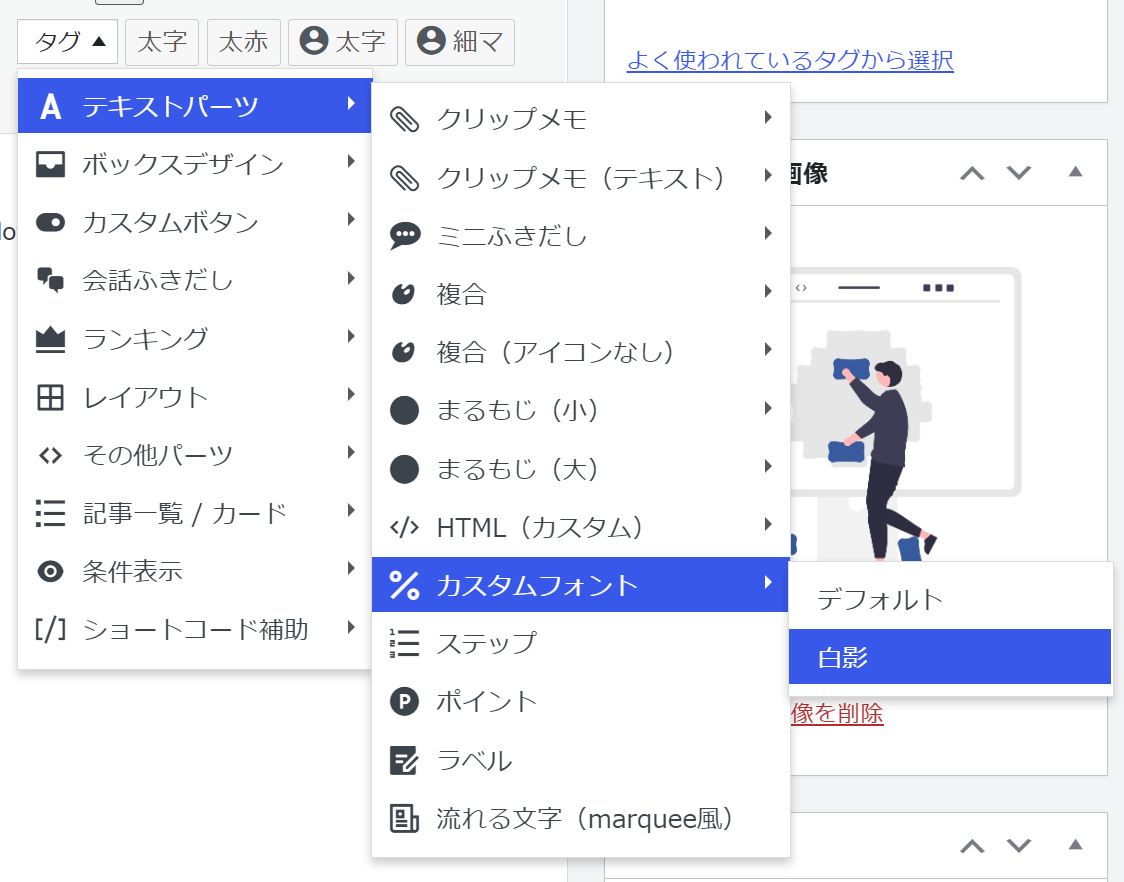
白影

▲【白影】の出し方▲
ここにはテキストを入れます
▲実際のプレビュー▲
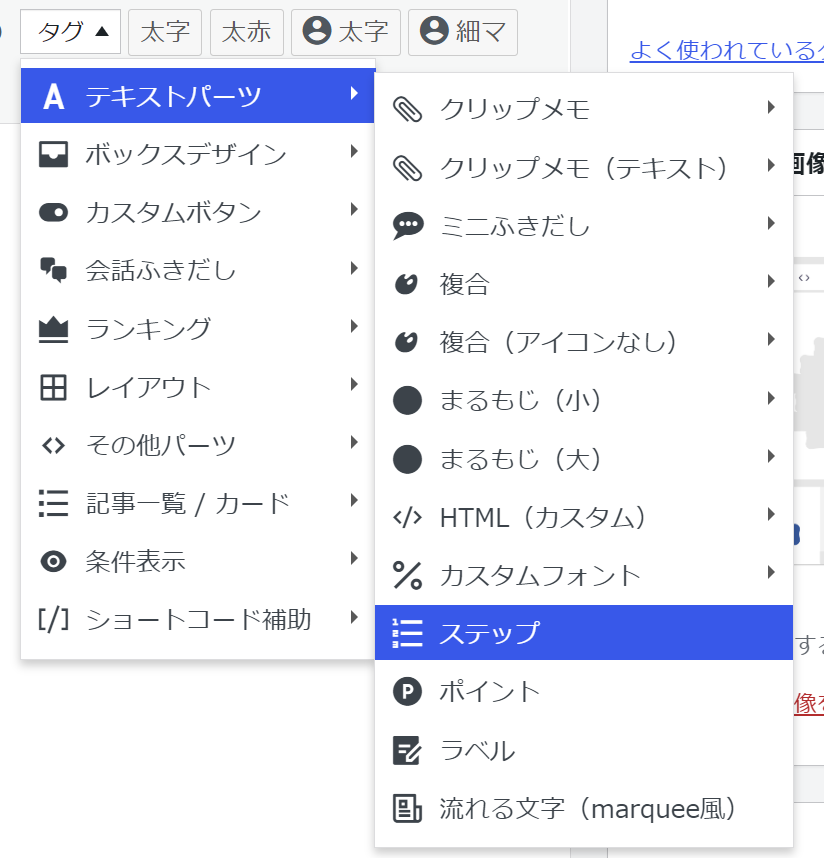
ステップ
ステップについて図解入りで解説します。 
▲【ステップ】の出し方▲
step
1ここにはテキストを入れます
step
2ここにはテキストを入れます
step
3ここにはテキストを入れます
▲実際のプレビュー▲

step
1顔を洗う
step
2歯を磨く
step
3身支度をする
▲朝のルーティンを「ステップ」で表記したプレビュー▲
html [st-step step_no="1"]顔を洗う[/st-step] [st-step step_no="2"]歯を磨く[/st-step] [st-step step_no="3"]身支度をする[/st-step]
▲サンプル用コード▲
ポイント

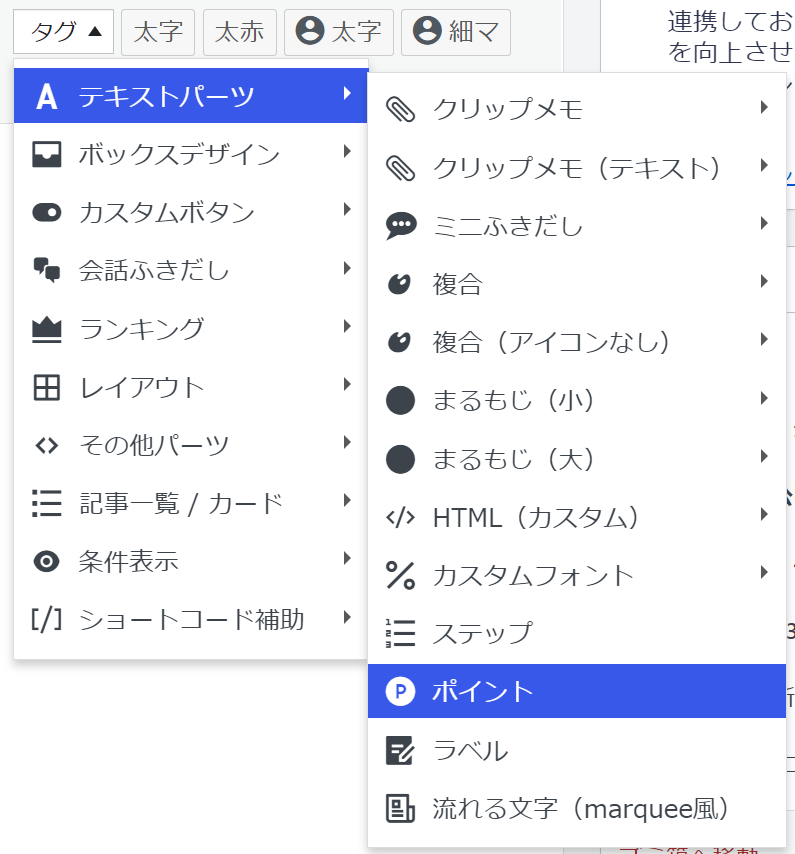
▲【ポイント】の出し方▲
ここにはテキストを入れます
▲実際のプレビュー▲
ラベル

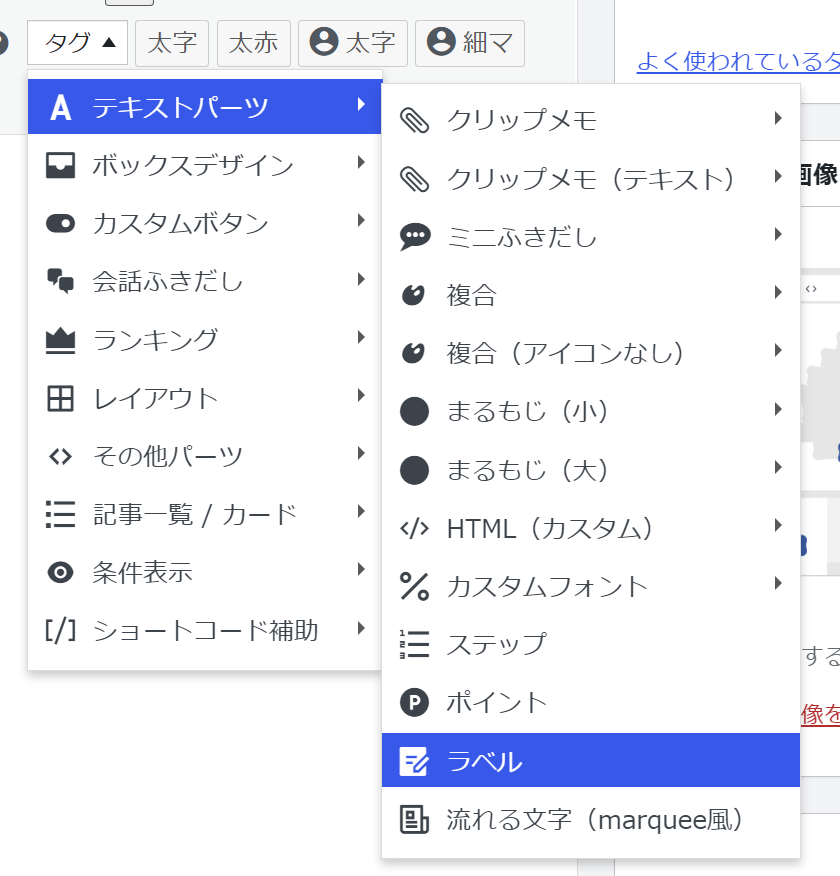
▲【ラベル】の出し方▲


▲実際のプレビュー(画像の差し込み例)▲
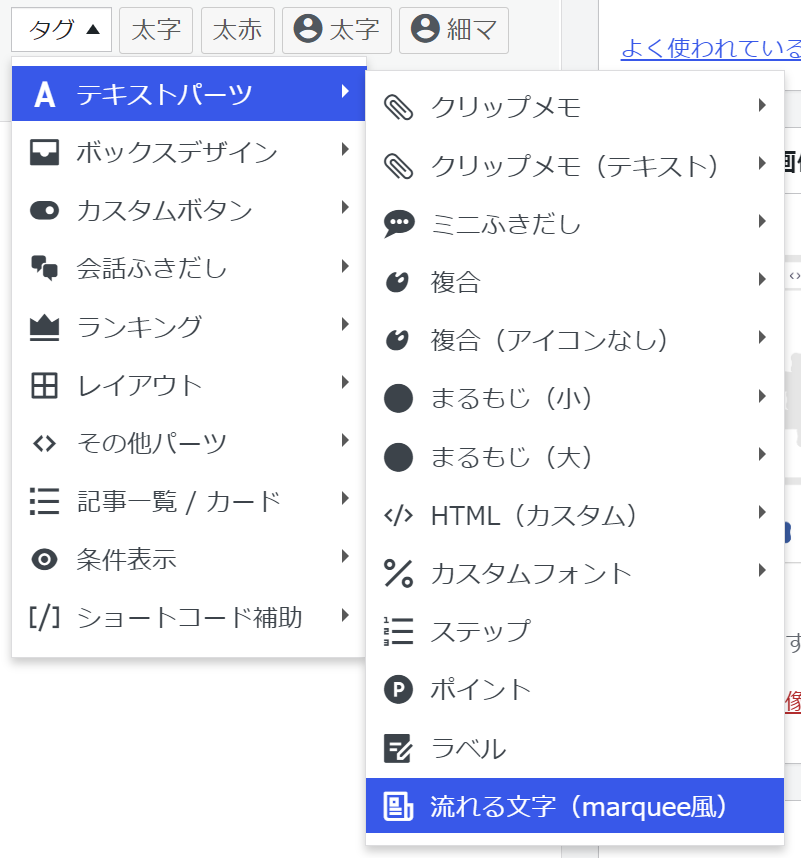
流れる文字(marquse風)

▲【流れる文字】の出し方▲
▲実際のプレビュー▲
まとめ | アフィンガー6 記事装飾方法(テキストパーツ)を解説
 本記事では、ブログをスタートされたばかりの方向けに「アフィンガー6の記事装飾(テキストパーツ)の呼び出し方とプレビュー」を解説しました。 ブログ収益化には必要不可欠な記事作成時の装飾機能、このテキストパーツを使えると読者の皆さんの見やすさに繋がります。 見やすい記事は【ブログ収益化】において必要不可欠なスキルです!
本記事では、ブログをスタートされたばかりの方向けに「アフィンガー6の記事装飾(テキストパーツ)の呼び出し方とプレビュー」を解説しました。 ブログ収益化には必要不可欠な記事作成時の装飾機能、このテキストパーツを使えると読者の皆さんの見やすさに繋がります。 見やすい記事は【ブログ収益化】において必要不可欠なスキルです!
記事のまとめ
- アフィンガー6タグ機能「テキストパーツ」の呼び出し方
- 実際のプレビュー画像